已解决台式电脑win7系统用什么浏览器好?
提问者:彬冰兰蓝 | 浏览次 | 提问时间:2017-04-15 | 回答数量:1
 HTML5测试Chrome占上风? HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否...
HTML5测试Chrome占上风? HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否...
提问者:彬冰兰蓝 | 浏览次 | 提问时间:2017-04-15 | 回答数量:1
 HTML5测试Chrome占上风? HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否...
HTML5测试Chrome占上风? HTML5是下一代Web开发标准,随着乔布斯的高调支持,以及Adobe公司宣布放弃移动版Flash开发,HTML5正在迈进快速发展的阶段。能否...
k丶secret
回答数:75 | 被采纳数:43
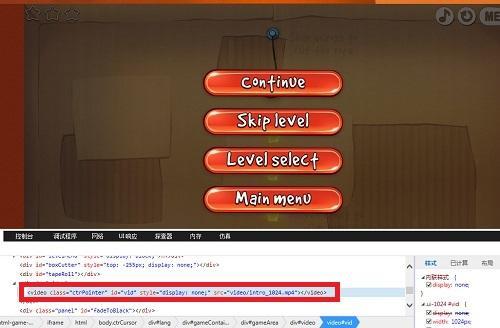
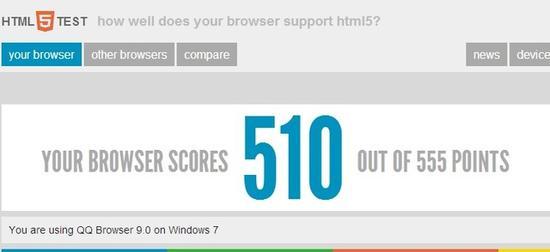
 带有Video元素的HTML5游戏网站 这些元素能够方便快捷地处理多媒体和图片内容。如果浏览器识别不出这些元素,那么用户将无法享受到HTML5网页带来的乐趣。 我们来看一下这10款浏览器在HTM5测试网站的跑分情况:浏览器HTML5跑分(总分555)备注IE11341在32位win7 sp1得分依然是341Firefox447需要改进Chrome506不错,但竟不如chrome 42Opera270垫底搜狗417需要改进UC474需要改进360极速508Chrome 42内核百度489Chrome 38内核傲游447与火狐打平,仍需改进QQ510本轮超越所有对手 HTML5跑分测试结果: IE 11:341
带有Video元素的HTML5游戏网站 这些元素能够方便快捷地处理多媒体和图片内容。如果浏览器识别不出这些元素,那么用户将无法享受到HTML5网页带来的乐趣。 我们来看一下这10款浏览器在HTM5测试网站的跑分情况:浏览器HTML5跑分(总分555)备注IE11341在32位win7 sp1得分依然是341Firefox447需要改进Chrome506不错,但竟不如chrome 42Opera270垫底搜狗417需要改进UC474需要改进360极速508Chrome 42内核百度489Chrome 38内核傲游447与火狐打平,仍需改进QQ510本轮超越所有对手 HTML5跑分测试结果: IE 11:341 Firefox 38:447
Firefox 38:447 Chrome 43:506
Chrome 43:506 Opera 11.67:270
Opera 11.67:270 搜狗浏览器(Sogou Explorer):417
搜狗浏览器(Sogou Explorer):417 UC浏览器电脑版(UC Browser 5.0):474
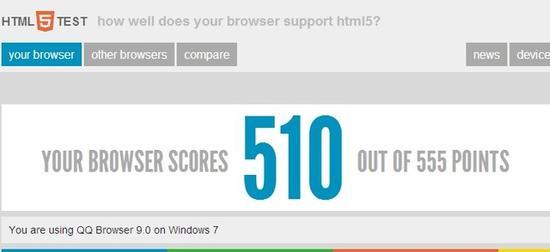
UC浏览器电脑版(UC Browser 5.0):474 360极速:508 (注意分数下方显示:You are using Chrome 42 on Windows 7):
360极速:508 (注意分数下方显示:You are using Chrome 42 on Windows 7): 百度浏览器:489 (You are using Chrome 38 on Windows 7):
百度浏览器:489 (You are using Chrome 38 on Windows 7): 傲游浏览器(Maxthon)4.4.5:447
傲游浏览器(Maxthon)4.4.5:447 QQ浏览器(QQ Browser):510
QQ浏览器(QQ Browser):510 从跑分来看,QQ浏览器在HTML5测试中胜出.对于HTML5页面来说,支持越好,体验更强.如果想在电脑中畅玩HTML5游戏,本次跑分可作为一个参考。对HTML5测试感兴趣的用户,也可以点击此处进入测试,看看你的浏览器分数。 对HTML5感兴趣的用户可以用自己的浏览器来登录割绳子HTML5版(就是之前火得一塌糊涂的小怪物吃糖果游戏):点击进入Cut the Rope官方网站来体验HTML5游戏的乐趣:进入页面后,将鼠标拉至页面中央位置,点击give it a try来体验这款趣味游戏。同时可以感觉一下浏览器对于HTML5的支持是否流畅。 CSS3测试结果:非常棒 CSS中文直译为层叠样式表,通俗点说,就是网页的布局、字体、颜色、背景和其它效果的样式设定。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
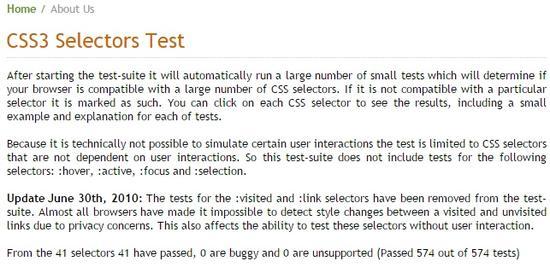
从跑分来看,QQ浏览器在HTML5测试中胜出.对于HTML5页面来说,支持越好,体验更强.如果想在电脑中畅玩HTML5游戏,本次跑分可作为一个参考。对HTML5测试感兴趣的用户,也可以点击此处进入测试,看看你的浏览器分数。 对HTML5感兴趣的用户可以用自己的浏览器来登录割绳子HTML5版(就是之前火得一塌糊涂的小怪物吃糖果游戏):点击进入Cut the Rope官方网站来体验HTML5游戏的乐趣:进入页面后,将鼠标拉至页面中央位置,点击give it a try来体验这款趣味游戏。同时可以感觉一下浏览器对于HTML5的支持是否流畅。 CSS3测试结果:非常棒 CSS中文直译为层叠样式表,通俗点说,就是网页的布局、字体、颜色、背景和其它效果的样式设定。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。 CSS3测试元素 未来的网站或许会采用HTML5+CSS3的形式,来为用户展现更奇妙、更酷讯的网络体验。一款浏览器若不能支持这两项标准,那么它或许要被快速发展的网络所淘汰了。不多说了,我们来看一下这10款浏览器在CSS3测试网站的结果吧。浏览器CSS3跑分备注IE11574项测试全部通过识别较慢Firefox574项测试全部通过快速响应Chrome574项测试全部通过快速响应Opera574项测试全部通过对某些元素识别较慢搜狗574项测试全部通过响应较慢UC574项测试全部通过快速响应360极速574项测试全部通过快速响应百度574项测试全部通过响应较慢傲游574项测试全部通过响应较慢QQ574项测试全部通过快速响应 虽然HTML5跑分有高有低,但本项CSS3的测试结果令人非常满意.感兴趣的用户也可以自行前往CSS3测试网站亲测.点击此处进入CSS3测试网站 JavaScript基准测试 SunSpider JavaScript是Mozilla公司研发的一款JavaScript基准测试,可通过一系列关于JavaScript语言的脚本来测试JavaScript引擎的速度。Mozilla自家的Firefox浏览器会不会在本项测试中异军突起,成为JS基准测试的翘楚?我们一起来看看跑分结果。
CSS3测试元素 未来的网站或许会采用HTML5+CSS3的形式,来为用户展现更奇妙、更酷讯的网络体验。一款浏览器若不能支持这两项标准,那么它或许要被快速发展的网络所淘汰了。不多说了,我们来看一下这10款浏览器在CSS3测试网站的结果吧。浏览器CSS3跑分备注IE11574项测试全部通过识别较慢Firefox574项测试全部通过快速响应Chrome574项测试全部通过快速响应Opera574项测试全部通过对某些元素识别较慢搜狗574项测试全部通过响应较慢UC574项测试全部通过快速响应360极速574项测试全部通过快速响应百度574项测试全部通过响应较慢傲游574项测试全部通过响应较慢QQ574项测试全部通过快速响应 虽然HTML5跑分有高有低,但本项CSS3的测试结果令人非常满意.感兴趣的用户也可以自行前往CSS3测试网站亲测.点击此处进入CSS3测试网站 JavaScript基准测试 SunSpider JavaScript是Mozilla公司研发的一款JavaScript基准测试,可通过一系列关于JavaScript语言的脚本来测试JavaScript引擎的速度。Mozilla自家的Firefox浏览器会不会在本项测试中异军突起,成为JS基准测试的翘楚?我们一起来看看跑分结果。 JS基准测试 本项测试结果没有封顶数值,单位为毫秒(ms=micro second),数值越小越好:浏览器JS测试结果备注:数值越小越好IE11162.8ms本轮胜出Firefox 250.6ms表现突出Chrome301.9ms没有拼过Chrome 42Opera307.8ms有待改进搜狗263.6ms表现不错UC358.1ms本轮垫底360极速301.8msChrome 42内核胜过43百度325.9ms需要改进傲游266.5ms表现不俗QQ296.0ms需要改进 测试结果并不出乎意料,微软IE在近年来的JS基准测试中都取得了相当优异的成绩,而Firefox作为Mozilla旗下的重磅产品,在JS Benchmark测试中自然不会太差。
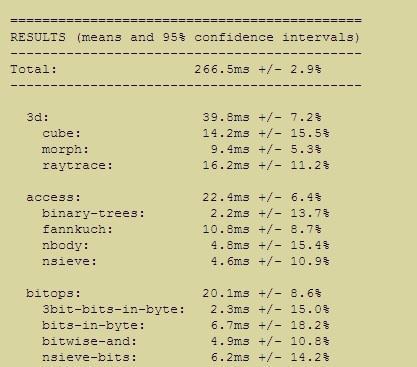
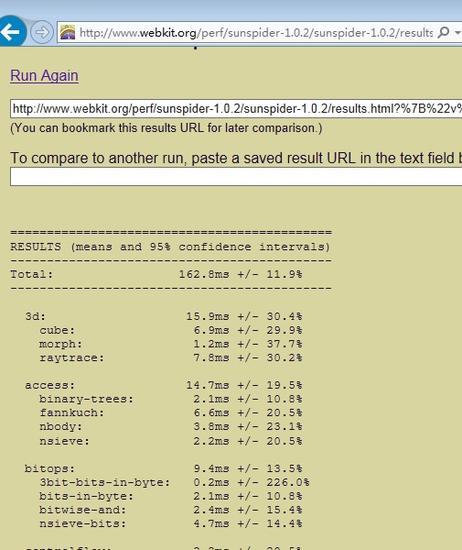
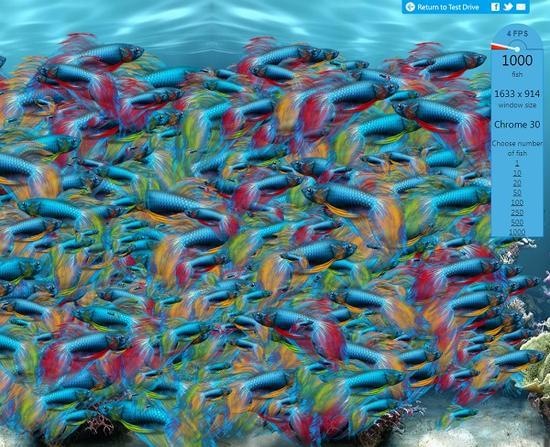
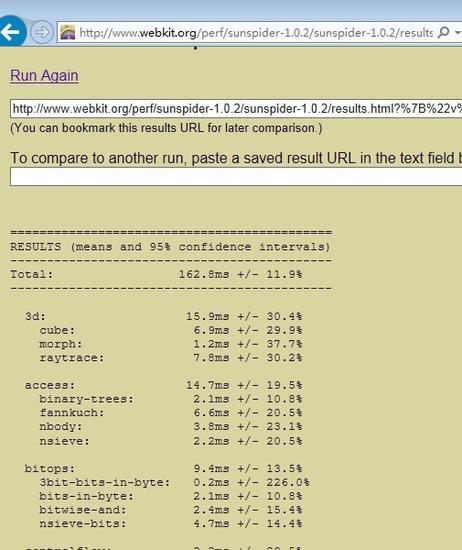
JS基准测试 本项测试结果没有封顶数值,单位为毫秒(ms=micro second),数值越小越好:浏览器JS测试结果备注:数值越小越好IE11162.8ms本轮胜出Firefox 250.6ms表现突出Chrome301.9ms没有拼过Chrome 42Opera307.8ms有待改进搜狗263.6ms表现不错UC358.1ms本轮垫底360极速301.8msChrome 42内核胜过43百度325.9ms需要改进傲游266.5ms表现不俗QQ296.0ms需要改进 测试结果并不出乎意料,微软IE在近年来的JS基准测试中都取得了相当优异的成绩,而Firefox作为Mozilla旗下的重磅产品,在JS Benchmark测试中自然不会太差。 IE11的JS基准测试结果 值得一提的是傲游,打败了Chrome及众多浏览器,跻身前三。恭喜前三甲!同时,对于排名靠后的浏览器来说,这个JS基准测试是浏览器测试的保留项目,想取得高分,就要下一番苦工了。 GPU加速哪家强 随着互联网技术的进一步发展,网页呈现的内容也越来越多,但大量图形数据的出现,势必会加重CPU的负荷,很多入门级的CPU在打开画面华丽的网页游戏时,可以明显的感觉到拖、慢、卡的症状。怎么办?升级硬件或许是一个好办法,但是需要付出不菲的金钱。还有一个更省钱的办法,那就是被各大浏览器厂商争相追捧的GPU硬件加速功能。 微软的FishIE Tank是一款测试浏览器GPU加速的工具,在该测试网页中,选择使用游动的小鱼来检测浏览器的流畅度,结果以FPS(每秒传输帧数)来显示结果。我们以1000条作为测试来看这10款浏览器的表现数据: 360极速浏览器:在此测试中,切换到IE9内核,成绩为8FPS
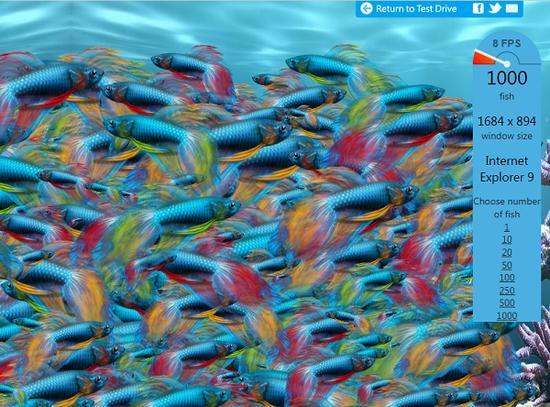
IE11的JS基准测试结果 值得一提的是傲游,打败了Chrome及众多浏览器,跻身前三。恭喜前三甲!同时,对于排名靠后的浏览器来说,这个JS基准测试是浏览器测试的保留项目,想取得高分,就要下一番苦工了。 GPU加速哪家强 随着互联网技术的进一步发展,网页呈现的内容也越来越多,但大量图形数据的出现,势必会加重CPU的负荷,很多入门级的CPU在打开画面华丽的网页游戏时,可以明显的感觉到拖、慢、卡的症状。怎么办?升级硬件或许是一个好办法,但是需要付出不菲的金钱。还有一个更省钱的办法,那就是被各大浏览器厂商争相追捧的GPU硬件加速功能。 微软的FishIE Tank是一款测试浏览器GPU加速的工具,在该测试网页中,选择使用游动的小鱼来检测浏览器的流畅度,结果以FPS(每秒传输帧数)来显示结果。我们以1000条作为测试来看这10款浏览器的表现数据: 360极速浏览器:在此测试中,切换到IE9内核,成绩为8FPS 傲游浏览器:4FPS,内核为Chrome 30
傲游浏览器:4FPS,内核为Chrome 30 百度浏览器:10FPS;内核为Chrome 38
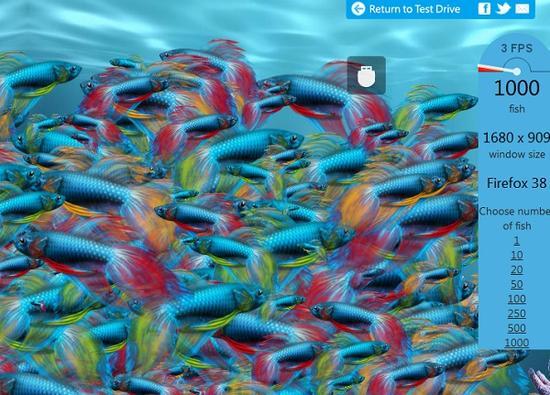
百度浏览器:10FPS;内核为Chrome 38 Chrome浏览器:60FPS
Chrome浏览器:60FPS Firefox浏览器:3FPS
Firefox浏览器:3FPS IE11浏览器:36FPS
IE11浏览器:36FPS Opera浏览器:12FPS
Opera浏览器:12FPS QQ浏览器:57FPS(此处切换内核为Chrome 43)
QQ浏览器:57FPS(此处切换内核为Chrome 43) 搜狗浏览器:13FPS(切换内核为Chrome 35)
搜狗浏览器:13FPS(切换内核为Chrome 35) UC浏览器:60FPS(内核为Chrome 41)
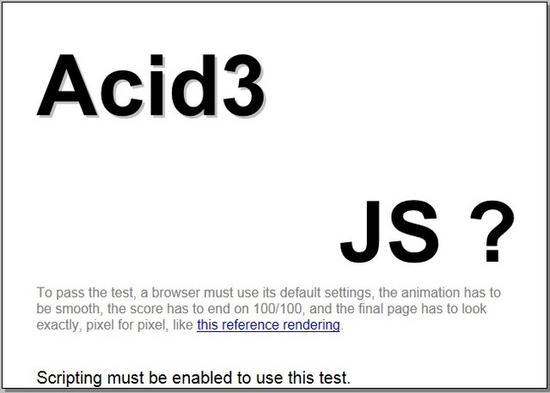
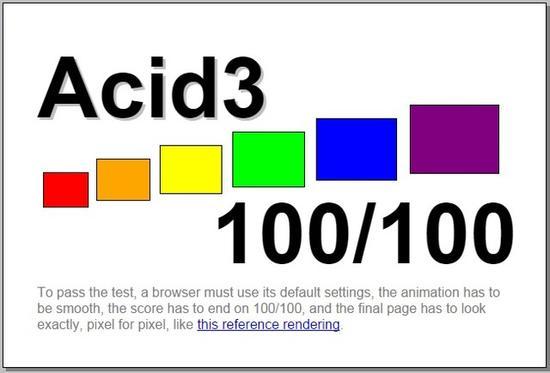
UC浏览器:60FPS(内核为Chrome 41) 做这个GPU加速的测试的时候,看着这些小鱼挤在屏幕前游动时,还是比较赏心悦目的。但是在看到小鱼游动不太顺畅时还是有点遗憾。我们来看一下具体的数据总结:浏览器GPU加速测试备注:数值越大越好IE1136FPS游动顺畅Firefox 3FPS过于缓慢Chrome60FPS(满分)游动自如Opera12FPS较为缓慢搜狗13FPS缓慢(Chrome 35内核)UC60FPSChrome 41内核360极速8FPSIE9内核百度10FPSChrome 38内核傲游4FPSChrome 30内核QQ57FPSChrome 43内核 挤进前三名的浏览器都使用了Chrome较新的内核,而360极速本轮测试切换到了IE9,结果惨败。微软的表现只能算中规中矩,虽然它在本轮测试中取得第4名的位置。恭喜Chrome、UC浏览器以及QQ浏览器。 Acid 3测试:IE怎么了 Acid3测试是一份网页浏览器及设计软件之标准兼容性的测试网页,其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。以浏览器打开此测试网页后,页面会不断加载功能、直接给予分数,满分为100分。Acid3是目前Web标准基准测试中最严格的,对DOM和JavaScript都有一定约束。 Acid 3测试标准:浏览器需采默认值测试,在动画流畅显示、分数达到100/100、并且最后显示的画面同参考结果般每像素皆相同,方称通过。下面我们来看看具体的测试数据:浏览器Acid 3结果备注IE11未识别渲染问题需要解决Firefox95/100未达极致Chrome100/100表现完美Opera100/100稍有停顿,后续完美搜狗100/100稍有停顿,后续完美UC100/100稍有停顿,后续完美360极速100/100稍有停顿,后续完美百度100/100稍有停顿,后续完美傲游99/100未达极致QQ100/100稍有停顿,后续完美 Acid3测试标准于2008年3月实行,在推行初期,几乎没有浏览器能够得到满分。经过多年的发展,众多浏览器对于页面渲染技术已达到Acid3的满分标准,但IE11的测试结果不知道为何没有显示出来?
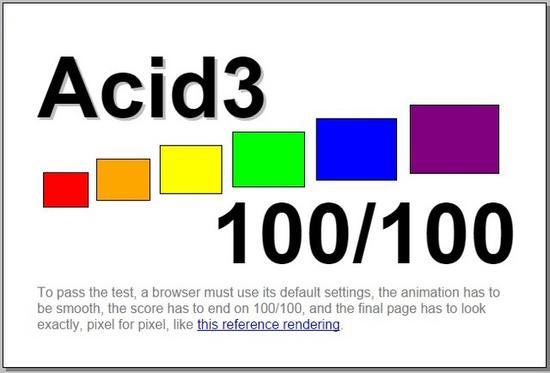
做这个GPU加速的测试的时候,看着这些小鱼挤在屏幕前游动时,还是比较赏心悦目的。但是在看到小鱼游动不太顺畅时还是有点遗憾。我们来看一下具体的数据总结:浏览器GPU加速测试备注:数值越大越好IE1136FPS游动顺畅Firefox 3FPS过于缓慢Chrome60FPS(满分)游动自如Opera12FPS较为缓慢搜狗13FPS缓慢(Chrome 35内核)UC60FPSChrome 41内核360极速8FPSIE9内核百度10FPSChrome 38内核傲游4FPSChrome 30内核QQ57FPSChrome 43内核 挤进前三名的浏览器都使用了Chrome较新的内核,而360极速本轮测试切换到了IE9,结果惨败。微软的表现只能算中规中矩,虽然它在本轮测试中取得第4名的位置。恭喜Chrome、UC浏览器以及QQ浏览器。 Acid 3测试:IE怎么了 Acid3测试是一份网页浏览器及设计软件之标准兼容性的测试网页,其测试焦点集中在ECMAScript、DOM Level 3、Media Queries和data: URL。以浏览器打开此测试网页后,页面会不断加载功能、直接给予分数,满分为100分。Acid3是目前Web标准基准测试中最严格的,对DOM和JavaScript都有一定约束。 Acid 3测试标准:浏览器需采默认值测试,在动画流畅显示、分数达到100/100、并且最后显示的画面同参考结果般每像素皆相同,方称通过。下面我们来看看具体的测试数据:浏览器Acid 3结果备注IE11未识别渲染问题需要解决Firefox95/100未达极致Chrome100/100表现完美Opera100/100稍有停顿,后续完美搜狗100/100稍有停顿,后续完美UC100/100稍有停顿,后续完美360极速100/100稍有停顿,后续完美百度100/100稍有停顿,后续完美傲游99/100未达极致QQ100/100稍有停顿,后续完美 Acid3测试标准于2008年3月实行,在推行初期,几乎没有浏览器能够得到满分。经过多年的发展,众多浏览器对于页面渲染技术已达到Acid3的满分标准,但IE11的测试结果不知道为何没有显示出来? IE11在Acid3(Win7 64位环境)测试结果 或许是因为版本问题?在Win7 32位机器的测试中,IE11也获得了100/100的成绩。在本次测试机上,我们使用的版本是Win7 64位版本,或许该版本的渲染需要改进。
IE11在Acid3(Win7 64位环境)测试结果 或许是因为版本问题?在Win7 32位机器的测试中,IE11也获得了100/100的成绩。在本次测试机上,我们使用的版本是Win7 64位版本,或许该版本的渲染需要改进。 无论怎样,这10款浏览器的Acid3测试基本已经达到炉火纯青的标准。只希望微软能进一步改进IE11的64位版本。 此外,Firefox与傲游是除IE11 64位版另外两款没有达到满分的浏览器,但成绩也已经很不错,希望继续努力,与其它浏览器并肩不是更好么. 网页打开速度测试 本次速度测试,我们只选取了浏览器对复杂网页的加载速度,作为专业的测速网站,General Browser Load-Time Test的结果可以供大家参考一下。测试结果单位为KB/秒,这一数值代表的意思为完全打开一个渲染页面的平均速度,由于是速率单位,数值越高,说明浏览器的网页渲染速度越快,打开各种网页也越流畅。
无论怎样,这10款浏览器的Acid3测试基本已经达到炉火纯青的标准。只希望微软能进一步改进IE11的64位版本。 此外,Firefox与傲游是除IE11 64位版另外两款没有达到满分的浏览器,但成绩也已经很不错,希望继续努力,与其它浏览器并肩不是更好么. 网页打开速度测试 本次速度测试,我们只选取了浏览器对复杂网页的加载速度,作为专业的测速网站,General Browser Load-Time Test的结果可以供大家参考一下。测试结果单位为KB/秒,这一数值代表的意思为完全打开一个渲染页面的平均速度,由于是速率单位,数值越高,说明浏览器的网页渲染速度越快,打开各种网页也越流畅。 公布本次结果之前,我们先来猜一下结果。你认为前三名是哪三款浏览器?Opera素有“最快浏览器”的称号,而Google Chrome也以速度快、技术强、安全性好著称。那么其他浏览器呢?360极速浏览器能否取得不错的成绩?或者QQ浏览器能够惊艳我们一下? 一起来看本次浏览器测速结果吧!出乎意料的是,冠军竟然是……浏览器测试结果(kb/sec)备注IE11576本轮胜出Firefox305表现良好Chrome341可以更快Opera473速度是优势搜狗193急需改进UC280有待改进360极速258有待改进百度167本轮垫底傲游293值得鼓励QQ312值得鼓励 出乎意料,竟然是IE11取得该项冠军。不过,IE近年来的改进已经有目共睹,速度超越Opera和Chrome,这个可以有. 百度浏览器在本轮测试中的表现比较差,同时,Chrome也令人失望.Opera在本项测试中再次体现了它的速度优势,但是近年来的发展步伐明显减慢了.我们希望,下半年的浏览器评测中,Opera可以再次夺得"最快浏览器"的称号. 本次浏览器横评结语 经过6轮测试,这10款浏览器横评就暂时告一段落了。大家有没有被某个单项测试结果惊到?说实话,QQ浏览器对于HTML5的支持竟然超过Chrome,可见该浏览器的开发团队是下了一番苦工的,同时我们也发现,Chrome 43的表现竟然落后于使用Chrome 42内核的360极速浏览器,虽然成绩只有2分之差,但也可以说明问题了。
公布本次结果之前,我们先来猜一下结果。你认为前三名是哪三款浏览器?Opera素有“最快浏览器”的称号,而Google Chrome也以速度快、技术强、安全性好著称。那么其他浏览器呢?360极速浏览器能否取得不错的成绩?或者QQ浏览器能够惊艳我们一下? 一起来看本次浏览器测速结果吧!出乎意料的是,冠军竟然是……浏览器测试结果(kb/sec)备注IE11576本轮胜出Firefox305表现良好Chrome341可以更快Opera473速度是优势搜狗193急需改进UC280有待改进360极速258有待改进百度167本轮垫底傲游293值得鼓励QQ312值得鼓励 出乎意料,竟然是IE11取得该项冠军。不过,IE近年来的改进已经有目共睹,速度超越Opera和Chrome,这个可以有. 百度浏览器在本轮测试中的表现比较差,同时,Chrome也令人失望.Opera在本项测试中再次体现了它的速度优势,但是近年来的发展步伐明显减慢了.我们希望,下半年的浏览器评测中,Opera可以再次夺得"最快浏览器"的称号. 本次浏览器横评结语 经过6轮测试,这10款浏览器横评就暂时告一段落了。大家有没有被某个单项测试结果惊到?说实话,QQ浏览器对于HTML5的支持竟然超过Chrome,可见该浏览器的开发团队是下了一番苦工的,同时我们也发现,Chrome 43的表现竟然落后于使用Chrome 42内核的360极速浏览器,虽然成绩只有2分之差,但也可以说明问题了。 IE11,虽然7月29日Windows 10 RTM就要发布,Edge浏览器也将取代IE成为新一代系统的宠儿,但IE的拥趸已要求微软在Win10系统保留IE11,可见它的影响力有多大。这些年,IE的版本不断更新,技术也不断在进步,本次的综合测试结果显示,IE11是一款值得用户喜爱的浏览器。对于一些只看速度的用户来说,IE11的表现足够令微软骄傲了。
IE11,虽然7月29日Windows 10 RTM就要发布,Edge浏览器也将取代IE成为新一代系统的宠儿,但IE的拥趸已要求微软在Win10系统保留IE11,可见它的影响力有多大。这些年,IE的版本不断更新,技术也不断在进步,本次的综合测试结果显示,IE11是一款值得用户喜爱的浏览器。对于一些只看速度的用户来说,IE11的表现足够令微软骄傲了。 我们来总结一下6轮测试中,表现突出的几款浏览器: 1.在HTML5测试中,QQ浏览器以510分夺得本项测试的冠军,而Chrome 43屈居第三,这个情况很少见.据悉,QQ浏览器所用的内核之一是Chromium 43,而360极速浏览器HTML5的跑分(508分)超过了Chrome 43(506),这真是令人汗颜.
我们来总结一下6轮测试中,表现突出的几款浏览器: 1.在HTML5测试中,QQ浏览器以510分夺得本项测试的冠军,而Chrome 43屈居第三,这个情况很少见.据悉,QQ浏览器所用的内核之一是Chromium 43,而360极速浏览器HTML5的跑分(508分)超过了Chrome 43(506),这真是令人汗颜. 2.在CSS3测试中,10款浏览器通过547项测试,无bug,这个成绩相当不错.
2.在CSS3测试中,10款浏览器通过547项测试,无bug,这个成绩相当不错. 3.在JS基准测试中,IE11以最少毫秒取得本项测试的冠军,Firefox的表现也较为抢眼,而傲游则异军突起,获得第三名的好成绩.
3.在JS基准测试中,IE11以最少毫秒取得本项测试的冠军,Firefox的表现也较为抢眼,而傲游则异军突起,获得第三名的好成绩. 4.GPU加速测试:Chrome以过硬的技术当仁不让地获得第一,使用Chrome 41内核的UC浏览器同样获得满分;QQ浏览器获得第三名.本项测试中,360极速浏览器切换到了IE9内核,若使用Chrome 42内核的话,会否取得满分呢?
4.GPU加速测试:Chrome以过硬的技术当仁不让地获得第一,使用Chrome 41内核的UC浏览器同样获得满分;QQ浏览器获得第三名.本项测试中,360极速浏览器切换到了IE9内核,若使用Chrome 42内核的话,会否取得满分呢? 5.在Acid3测试中,绝大多数浏览器都以100/100的成绩完美通过测试,只是Chrome的渲染速度比较快,Firefox的渲染速度快,遗憾的是,它没有取得满分.
5.在Acid3测试中,绝大多数浏览器都以100/100的成绩完美通过测试,只是Chrome的渲染速度比较快,Firefox的渲染速度快,遗憾的是,它没有取得满分. 6.复杂页面加载速度测试:IE11获得冠军,Opera表现略逊于IE,已属不易,Chrome的速度或许还可以更快一些.
6.复杂页面加载速度测试:IE11获得冠军,Opera表现略逊于IE,已属不易,Chrome的速度或许还可以更快一些. 从上面的几项测试中看出,Firefox、IE11、QQ浏览器、UC浏览器都有相应的改进,而Chrome作为一款技术型浏览器,在6项测试中可圈可点,但可以表现得更好。Opera浏览器的速度优势已被IE11超越,但在不久的未来,或许它还会卷土重来。 另外,对于内存占用问题,或许大家吐槽最多的就是Chrome,近来有消息称Chrome将继续改进性能,Google已经认识到Chrome内存占用过大的问题,或许在未来的版本中,Google会改进内存占用,到时我们再来测试一下.
从上面的几项测试中看出,Firefox、IE11、QQ浏览器、UC浏览器都有相应的改进,而Chrome作为一款技术型浏览器,在6项测试中可圈可点,但可以表现得更好。Opera浏览器的速度优势已被IE11超越,但在不久的未来,或许它还会卷土重来。 另外,对于内存占用问题,或许大家吐槽最多的就是Chrome,近来有消息称Chrome将继续改进性能,Google已经认识到Chrome内存占用过大的问题,或许在未来的版本中,Google会改进内存占用,到时我们再来测试一下.
电脑选浏览器哪个好?一些小伙伴都问过这样的问题,下面小编就跟大家说说电脑选哪个浏览器装合适。电脑选浏览器哪个好:几个同曾经问过我,经过以下分析及测试,E影安全智能浏览器更好用. 没...

Win10系统已经推出一年多时间了,安装Win10系统的用户也越来越多。而浏览器是用户使用比较多的一个功能,所以很多用户会问在win10中使用什么浏览器好?谁更快、更稳定、更兼容呢...

今天给大家带来Spartan浏览器在win10系统有什么优势,适合win10系统的浏览器是什么,让您轻松解决问题。通过各方面的报道我们可以知道在今后的Win10系统中,Sparta...

Cent Browser,又称百分浏览器,是一款由百分工作室(Cent Studio)采用谷歌的开源Chromium开发者引擎系统精心重编译而成,并附加诸多实用功能的增强版网页浏...