IT之家学院:使用Photoshop制作低仿Fluent流畅设计Win10手机背景
记得以前WP8时,就有网友自己设计背景图,当时感觉好厉害,而自己又懒得动手,所以一直只有羡慕的份。直到今天,实在不想看英语了,所以就想搞一下类似Fluent Design效果的Win10手机壁纸,大概思路就是将模糊和阴影效果做到壁纸上,以此来一个伪Fluent Design效果。下面是具体步骤。
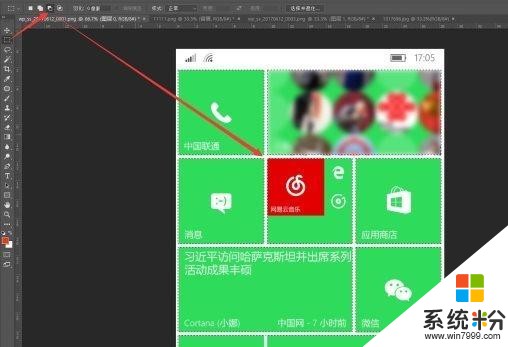
1、将手机背景设置为【无】,也就是纯色,然后回到开始屏幕给手机截个屏,导入电脑。如图1所示(我用绿色是因为我的930就是骚绿的)

图1
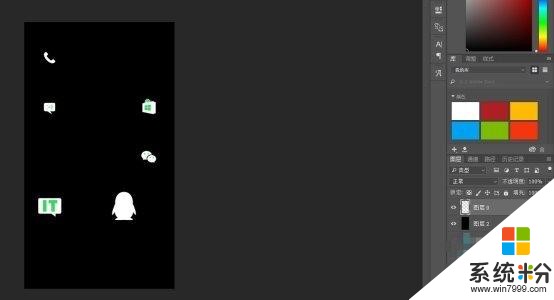
2、在PS中将图片打开,因为图片是png格式的图片,所以默认就是【图层0】,快捷键【ctrl+J】复制图层为【图层0复本】备用,选择【图层0】使用【魔术橡皮擦工具】将背景色擦除,然后用【橡皮擦工具】将剩余的文字,边框之类的擦掉,只留下应用的图标。这里,因为图标都是白色的,容易跟背景分不清,可以在【图层0】下新建一个图层填充为黑色,方便操作。擦干净后将黑色图层隐藏或者删除。如图2所示。

图2
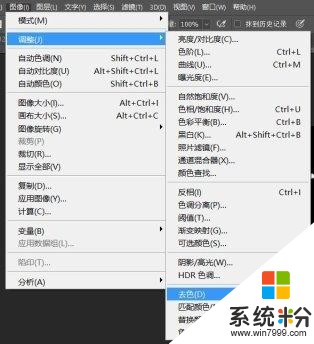
3、去色:对【图层0】进行去色处理,菜单【图像→调整→去色(Shift+Ctrl+U)】。

图3
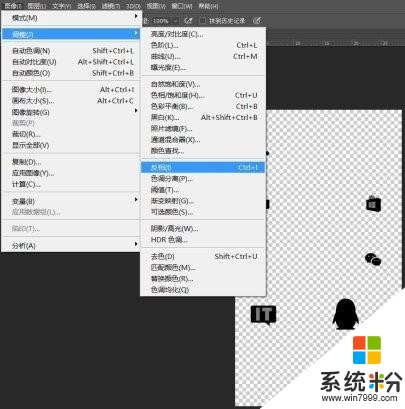
4、反相:对【图层0】进行反相处理,菜单【图像→调整→反相(Ctrl+I)】。如图4。

图4
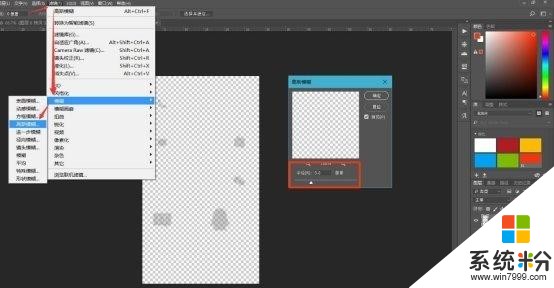
5、将【图层0】的不透明度调整为40%,然后执行【滤镜→模糊→高斯模糊】,【半径】5.0像素,如图5。(ps:这里的图层不透明度自己看着可以就好。)

图5
6、这里首先注意一点,手机背景在使用【全屏显示图片】时,与手机分辨率相同的图片,并不是正好在屏幕上显示,而是只在开始屏幕上使用了大部分,另一部分在下面和应用列表中显示。为保证将来显示阴影显示正常,我们先将手机设置为自己想用的壁纸,然后截屏(【图层1】),导入电脑;同时将手机原壁纸(【图层2】)导入电脑,在PS中打开,将其放到一个文件中。为方便描述,暂且称之为【图层1】【图层2】。选择【图层1】,然后【编辑→自由变换(Ctrl+T)】,这时选择右下角的点同时按住【Shift】键进行等比例缩小,使得【图层1】的右侧与【图层2】完全重合,记下此时的缩放比例,我这里大概是83%。如图6。

图6
7、将之前的作为阴影的【图层0】也执行【自由变换】,缩小到与【图层1】同样大小,即将【图层0】缩小到原来的83%,注意,这里变换时同样按住Shift键,拖动右下角进行缩小。然后,选择【移动工具】利用方向键,将【图层0】微移,右、下键各按5次就差不多了。
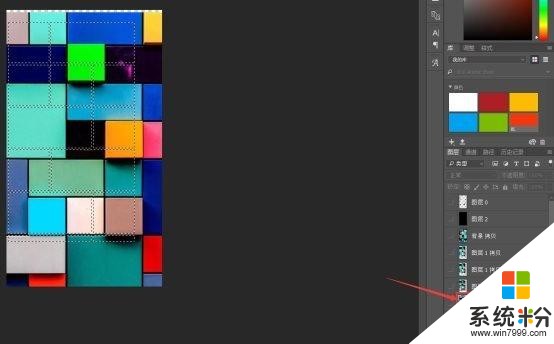
8、回到之前复制出来的【图层0复本】,利用【矩形选框工具】将所有磁贴选中,注意留下磁贴的间隙。这里为了选区的整齐,可以使用选框工具的“从选区中减去”,先将所有磁贴选中,然后一点点将间隙减去。然后【ctrl+J】复制图层,将其命名为【图层备用】

图8
9、选择【图层备用】,将其自由变换,等比例缩小到83%,也就是之前记下的缩放比例。然后按住ctrl键的同时,点击【图层备用】的图层缩览图,将其以选区方式载入。如图9

图9
10、选择作为背景的【图层2】,Ctrl+J,复制图层为【图层模糊】;选择【图层模糊】,执行【滤镜→模糊→高斯模糊】,半径5像素。效果如图10。

图10
11、将作为阴影的【图层0】,模糊效果的【图层模糊】以及背景【图层2】保留,其他图层隐藏,然后另存为JPG图片,导入手机,设置为壁纸,就大功告成了!如果设置后发现不理想,可以回PS里进行调整。
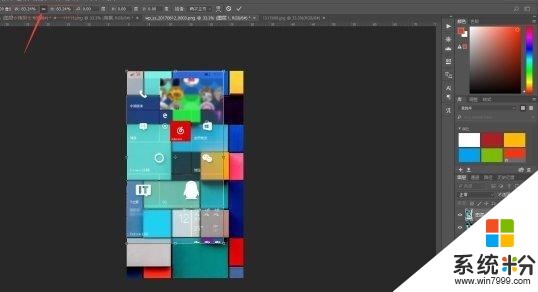
最后上一个我之前试做的截图。这是改了十几次后的效果。。。。。。

好了,教程到此为止,我得赶紧去赶公交车回宿舍了。有问题的欢迎留言。
本人医学狗一枚,对Fluent Design System不太了解,完全就是模仿一个形似而已,如有错误,请各位包涵。









