全新视觉质感: 微软官网用上Fluent流畅设计体系
发布时间:2017-06-08 浏览数:
6月8日消息 在Build 2017上,微软乔北峰隆重介绍了新的设计语言:微软流畅设计体系(Fluent Design system),流畅设计将在Win10秋季创意者更新系统上正式到来,现在微软也将其带到了网页端,目前微软官网上已经开始替换成新的Fluent Design元素。

微软流畅设计体系包括五大部分元素,分别是Depth(深度)、Motion(动效)、Scale(缩放)、Material(材质)、Light(光感),升级后的网页已经出现了四种元素,剩余Scale(缩放)元素稍后到来。

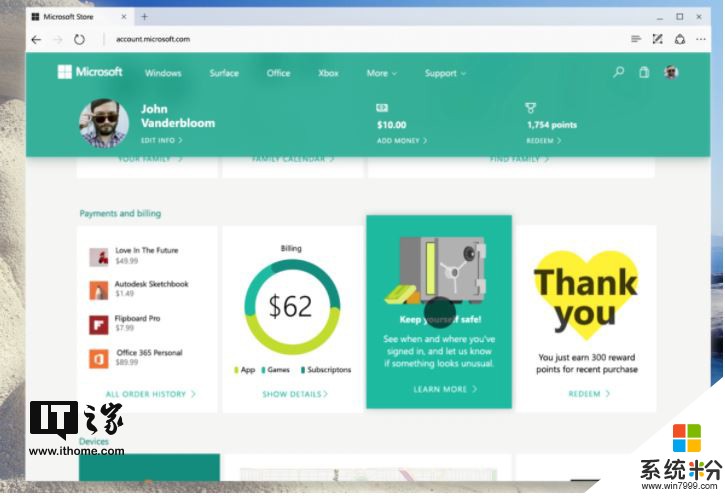
微软流畅设计将被使用在Microsoft.com、微软帐户仪表盘、微软官方商城等,现在有两个微软流畅设计网页演示视频,方便大家更好地了解微软流畅设计语言。
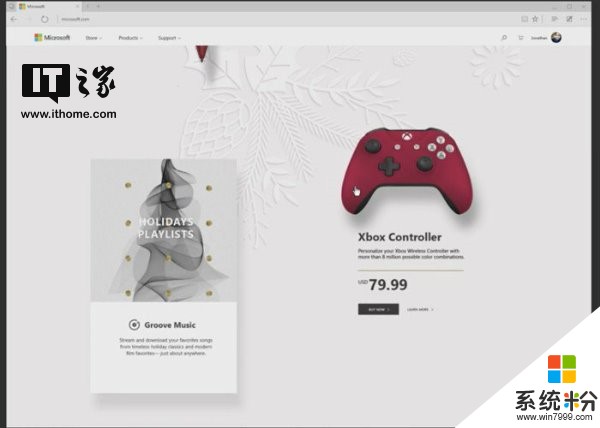
第一个概念视频展示了微软Microsoft.com官网用上流畅设计:(移动客户端用户若无法观看视频,请点此查看)
第二个视频演示了标题的动画效果,这种效果也可与在Groove音乐上找到,当用户在滚动网页时,页眉会一整齐的动画折叠起来:(移动客户端用户若无法观看视频,请点此查看)









