开发者谈 iOS 14 小组件:似乎是「鸡肋」
Apple 在今年的 WWDC 发布了 iOS 14 上新的小组件方案,可以说是一次对 iOS 桌面的大手术,也是用户能感知的大变化之一。
作为一名从 iOS 8 开始就在给 iOS 写各种小组件的开发者,我想通过这篇文章来给大家介绍一下 iOS 14 的小组件有什么不同,以及自己的一些想法。
注:本文写作时 iOS 14 的最新测试版为 Beta 2,之后的版本可能会有变化。

iOS 14 小组件
心理落差今年的 WWDC 我全程观看了 Keynote,并且在第一时间尝试了新的小组件,包括用户层面和技术层面的尝试。以我个人角度来评价这件事的话,我觉得 Apple 给我造成了极大的心理落差。
在观看 WWDC 的时候,我的心情是这样的:以后小组件可以直接拖到桌面上了,这很方便哦。
可是在升级 iOS 14 之后却发现,已有的第三方小组件并不能直接拖到桌面上。在阅读相关的技术文档之后,我发现今年这个小组件和之前放在通知中心那个小组件完全是两种东西,这意味着开发者必须单独为 iOS 14 开发小组件才行。
再然后,我发现新小组件只能使用 SwiftUI 制作。这是一件有好有坏的事情,而且也是 Apple 第一次这么干。
经过几天的研究和体验之后,我确定了一件事情:iOS 14 的小组件本质上就是 watchOS 的 complications,这样理解能解释很多问题。
好的方面先聊点高兴的,新的小组件相较之前有很多有趣的地方。
在桌面显示相比于之前的在下拉通知中心或者滑到桌面最左边,新的小组件可以直接放到桌面上。
拖放至桌面
放到桌面上的小组件可以很好地和应用图标结合在一起,大大地增加了小组件被使用的概率。
可多次添加虽然 iOS 14 之前,一个应用也可以创建多个小组件,也可以多个小组件之间只是有细微的差异,但 iOS 14 的方式显然更方便。
在 iOS 14 里面,同一个小组件可以被添加到桌面多次:

同个小组件添加多次
并且,你可以直接在桌面完成对每个小组件实例的配置,这可以做到多个小组件使用同一个样式,但数据不同。并且,在桌面完成配置也大大简化了配置的流程。
在桌面完成配置
作为 JSBox 应用的开发者,我收到过很多增加小组件个数的请求,这件事在 iOS 14 就不复存在了,因为小组件可以无限添加。
多种尺寸iOS 13 的小组件宽度是固定的,高度可以由开发者掌控,可以在「展开」和「折叠两种状态切换」:
iOS 13 样式小组件
而在 iOS 14 里面,同一个应用可以提供几个不同尺寸的小组件,分别是 2 * 2、2 * 4 和 4 * 4 图标大小的规格。
多种规格
根据应用的需求,不同尺寸的小组件可以用来展示不同复杂程度的信息,应用也不一定提供所有尺寸的小组件。
叠放系统提供了「智能叠放」小组件,他可以将多个小组件叠放在一起,用户可以上下滑动来切换当前展示的内容。另外,iOS 会尽可能地为用户展示合适的当前内容。
智能叠放
除此之外,你也可以手动将两个组件叠放在一起,只要他们的尺寸相同即可:
手动叠放小组件
SwiftUI新的小组件框架是 SwiftUI only 的,这意味着你不能使用 SwiftUI 以外的界面技术进行构建,这是历史性的第一次。
从好的方面看,除了让构建界面的成本降低以外,SwiftUI 有个额外的好处:跨平台,当然这里指的是 Apple 的平台。
使用 SwiftUI 构建的小组件可以原生支持 iOS 和 macOS,并且 iOS 14 和 macOS Big Sur 上有同样的设计语言,这是构建 iOS 和 macOS 融合的应用里面很重要的一环。
关于推动 iOS 应用运行在 macOS 上,可以看出 Apple 花了巨大的精力,不过这个是另一个很大的话题,在这里就不展开了。
不好的方面俗话说天下没有免费的午餐,Apple 提供了这么多有趣的特性,想必新的小组件一定有什么坑吧?你猜对了。
更弱的交互能力在 iOS 14 之前,Apple 也不建议在小组件做复杂的交互,很多操作是被禁止的,例如列表滚动和文字输入。而在 iOS 14 的小组件里面,Apple 将这个限制推到了极限:几乎做不了交互。
为了避免陷入过于难懂的技术讨论,我将这件事尽可能简单化地描述:
在以前,小组件可以「就地」处理一些工作,例如使用 AutoSleep 的「熄灯」功能告诉应用开始睡觉了。在之后,点击小组件一定会打开相应的主应用,可以传递信息给主应用进行处理,例如导航到应用内的某个页面。这样的改动对于依赖小组件交互的应用是一个毁灭性的打击,例如著名的 PCalc,则无法在 iOS 14 实现一个小组件计算器,因为你点了按钮之后就打开应用了。还有启动器一类的应用,处理 URL 跳转的时候需要跳两次,这是你期待的体验么?
PCalc 小组件计算器
点击后打开应用
所以其实 iOS 14 小组件就是信息展示加上链接导航的一些方块,这样理解就不会期待过高。
另外,实际上在 iOS 13 的几个版本里面,桌面小组件已经出现了不能响应点击事件的问题,当时开发者们普遍认为是 Bug,现在回过头来看可能是故意的。
无法主动更新数据当你看到一个 iOS 13 的小组件时,小组件可以主动获取最新的数据,但 iOS 14 的小组件却不是这样工作的。
在 iOS 14 上,系统会向小组件询问一系列的数据,并根据当前的时间将获取到的数据展示出来。
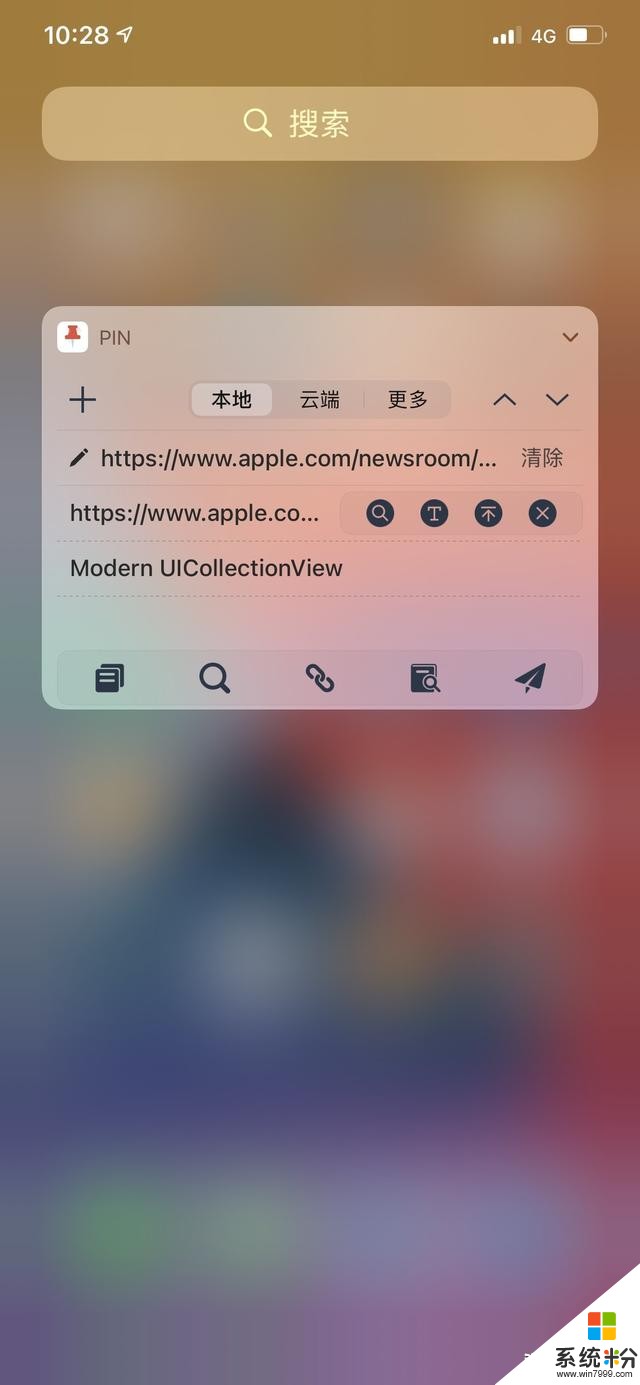
由于代码并不是主动运行的,小组件更偏向于「静态的」信息展示(连动画和视频也都是被禁止的),尽管信息可以通过某种方式更新。举个简单的例子,你甚至无法通过小组件记录剪贴板,剪贴板工具必须提供一个按钮,点了之后跳到应用内去完成记录。

iOS 13 中 Pin 的剪贴板小组件
更弱的页面动态性这是 SwiftUI 双刃剑的反面,由于无法使用常规的界面构建方式,iOS 14 小组件的界面必须预先定义好,然后通过数据来填充其内容。
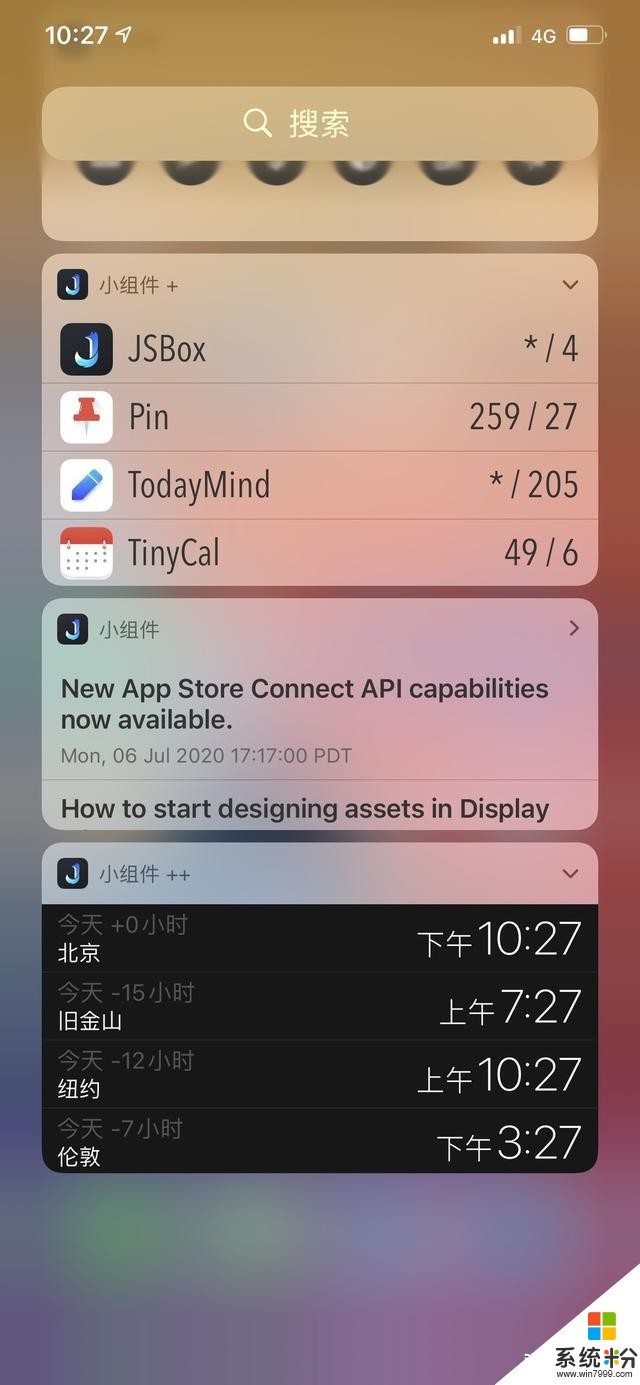
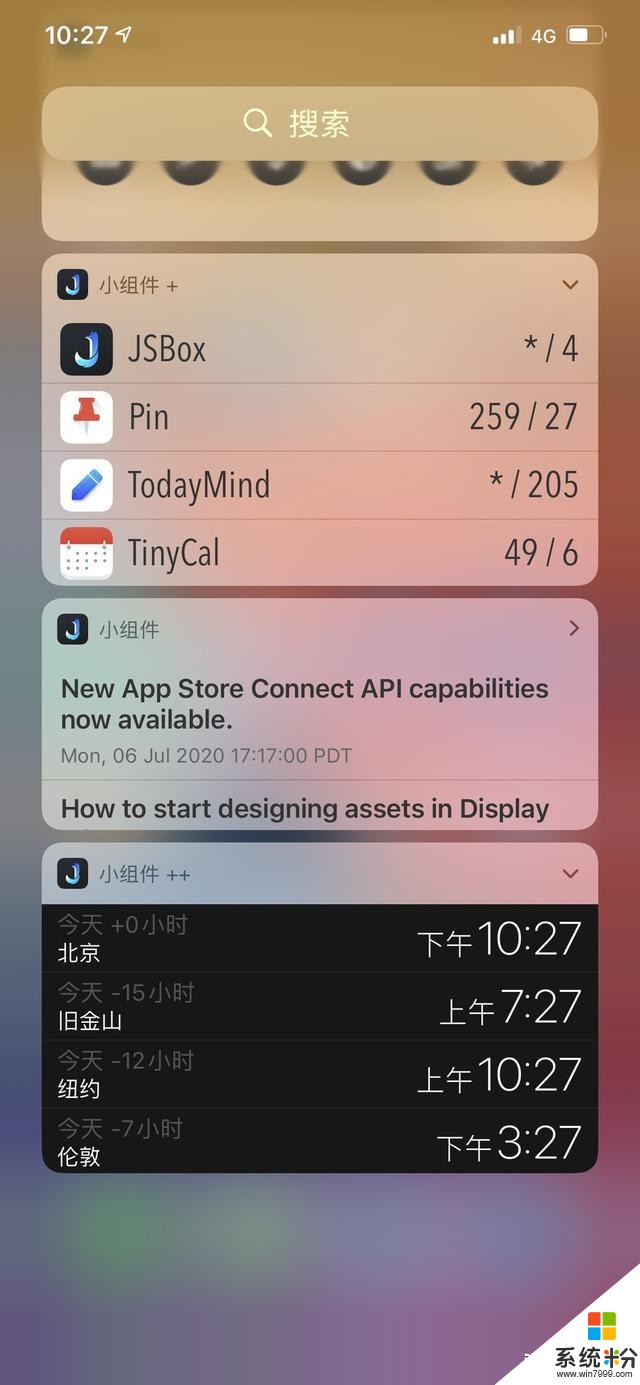
这对很多应用来说不是什么大问题,但对能够动态构建小组件的 JSBox 而言是一次削弱。

使用脚本构建的 JSBox 小组件
我可以想象在 JSBox 之后的版本里面,构建小组件会是一件更容易的事情,像是搭积木一样。但是构建出来的页面,可能不会具有 iOS 13 那样的灵活性,而是一些模板化的样式。
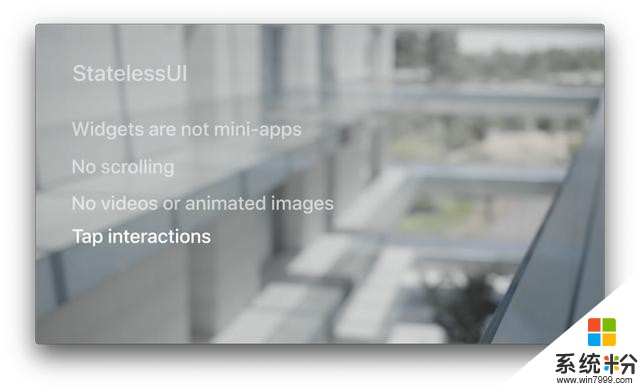
一点想法"Widgets are not mini-apps"(小组件不是应用的迷你版本),这是 Apple 在相关课程反复提到的概念,这也是 Apple 对开发者做出的设计指引:不要把小组件做成一个小应用,他有自己的应用场景。

Widgets are not mini-apps
Apple 做这些限制有他的考虑,某种程度上也是克制的体现。但直接剥夺用户的现有习惯这件事,作为开发者我很难表示认同。
另外令人唏嘘的是,快捷指令是一个例外,它不受上述任何一条所限制,也没有遵循 Apple 自己给出的设计指引。当然了,这从来都不是什么新鲜事,甚至 iOS 14 自带的小组件也不是用 SwiftUI 写的。作为开发者,可以参考自带的小组件来获得一些灵感,但是不要奇怪为什么你不能做到第一方小组件那样的效果。
老的小组件何去何从通过上文我们已经了解到,一个应用可以同时拥有 iOS 13 和 iOS 14 的两种小组件。那么在推行新的小组件之余,老的小组件何去何从?
答案应该是会被废弃,理由有三点。
使用体验被降级在 iOS 14 添加一个老的组件到通知中心极为困难(而长按桌面图标使用小组件的方式则被去除),需要进入桌面编辑模式之后滑到最左侧,再点最下方的编辑按钮。在展示方面,老组件会被新组件挤到最底下,可以说是完全没人权了。另外在 Beta 2 里面,老的组件宽度被调整成和新的组件一样宽,看上去极为别扭。

小组件宽度过窄
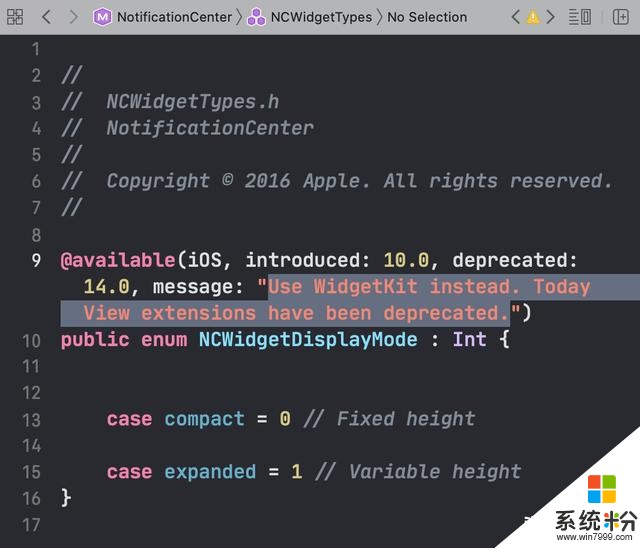
开发接口被标注为过时在 iOS 14 的开发套件里面,老的小组件开发方式已经被标注为过时,也即不推荐、随时会被废弃的内容。
按以往的经验,标注为过时的方法是作为过渡时期的方案,并终将会被移除的。

Deprecated
Apple 透露的信息有开发者朋友从 Apple 的 WWDC 实验室了解到,在 iOS 14 之后的版本里面,应用如果提供了新的组件,用户则看不到老的组件了。
如果这个证据还不够充分的话,macOS Big Sur 里面已经没有老的小组件了,这是最直接的证据。
后记作为在 iOS 8 引入,又在 iOS 14 彻底改版的功能,小组件伴随了 iOS 发展路线中很重要的一段路程。但我作为开发者来看小组件的话,总感觉脑子里浮现两个字:鸡肋。
正所谓食之无味弃之可惜,看小组件的时候也总是觉得缺少灵魂,没有做到真正的实用。在 iOS 14 上面的变化也一样,对于一部分简单的小组件来说可能是个好事,但却直接杀死了另外一批开发者现有的成果,同时也剥夺了用户现有的体验。
当然了,希望这番话可以被 iOS 14 上出彩的第三方小组件打脸,很期待看到开发者们的创造。
全文完。









