分析Google、微软、苹果设计规范的异同点
本文主要是分析Google、微软、苹果设计规范的异同点,来看看这些公司对设计规范的不同要求。

googlematerial design 由来
从2011年10月19日安卓4.0冰淇淋三明治正式发布后,11月Android Market上提交审核的应用程序数量达到50万。开发者可以任意上传自己的应用,而不必通过审核;开发者可以随意按照自己的想法设计应用,Google方面不予任何限制。
可以说,Android一开始就是一片Google开辟的荒地,他允许每个人都可以随意使用,结果是所有人都各行其是,让这块荒地乱糟糟的。
拉里·佩奇成为Google CEO之后,佩奇大胆改变 Google“以工程师为主导”的文化。
2011年,公司启动代号为“肯尼迪”的项目,召集公司里所有重要的设计师,重新设计Google里的每一项产品,寻找一种共同的设计语言。
Google的设计师们通过整合Google现有的技术和能力,再加上对跨设备界面与交互思考,结合卡片式设计,终于设计出在不同设备上界面和体验都相对统一的产品。而这种跨界的设计经验,经过两年的努力,复用在一致饱受割裂、碎片化困扰的Android平台上。
直到从Palm跳槽到Google担任Android用户体验副总裁的马蒂亚斯·杜瓦迪(Matias Duarte)上任后,才真正提出设计指导。
Google I/O 2014上着重展示的Material Design,以非常高调的方式,宣布了Google Design的存在。不欣赏设计,对设计毫无感觉的Google已是昨日。
从Android到衍生的Android Wear、Auto和TV,Material Design贯穿其中,成为沟通不同平台、设备的灵魂,让用户在不同平台上也有连贯的体验。
为了维护这种一致性,Google甚至不允许第三方修改Android Wear、Auto和TV的界面以及交互,十分强势。可以看出material design是旨在解决跨设备界面和体验的统一,让Android设备的界面设计不在是割裂、碎片化。
material design 介绍

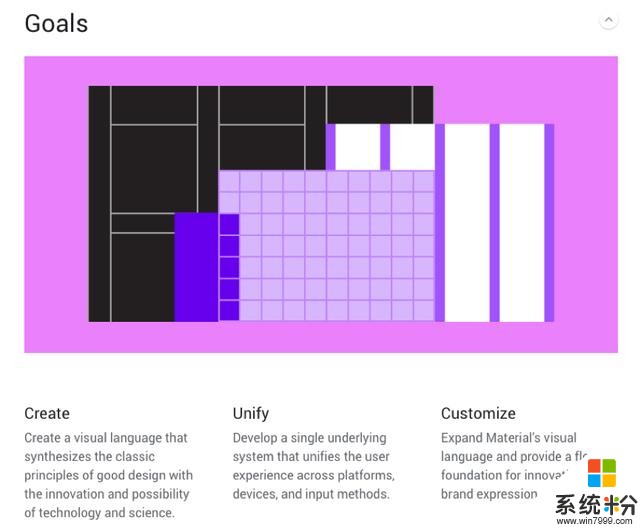
google是这样介绍的material design的:
它是一种将优秀设计的经典原则与科技创新相结合的视觉语言;开发一个统一跨平台,设备和输入方法的用户体验的单一底层系统;可扩展Material的视觉语言,为创新和品牌调性提供灵活的基础。
material design 四大设计原则
Material Design受物理世界及其材质的启发,包括它们如何反射光线和投射阴影。材料表面重新想象纸张和油墨的介质。
(1)大胆、图形、表象
料设计采用印刷设计方法——排版、网格、空间、比例尺、颜色和图像来创造层次、意义和焦点,使观众沉浸在体验中。
(2)Motion提供了意义
运动通过微妙的反馈和连贯的过渡,来集中注意力并保持连续性。当元素出现在屏幕上时,它们将转换和重组环境,并通过交互生成新的转换。
(3)灵活的基础
材料设计系统旨在实现品牌表达,它集成了一个自定义代码库,可以无缝地实现组件,插件和设计元素。
(4)跨平台
Material Design使用跨Android、iOS、Flutter和Web的共享组件维护跨平台的相同UI。
结合material design由来的原因再看其内容从图形、动效到基础控件,明显能分析出material design更希望通过规范去解决Android平台设计碎片化的问题,保证设计风格的一致性。
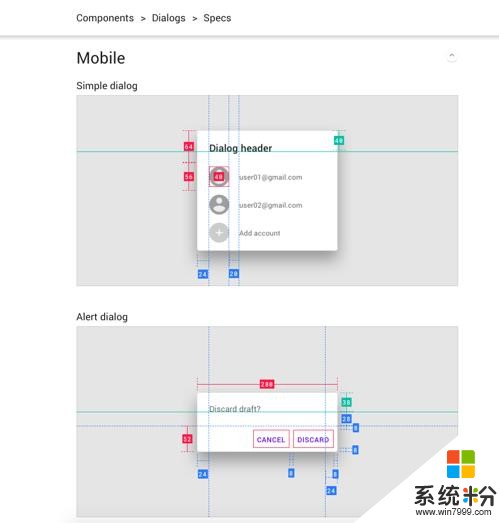
所以在规范的详细描述中,不论是界面还是控件都给出详细的尺寸规范,希望设计师们遵循这些规范,从而保证设计的一致性。虽然早前的material design解决了产品设计中碎片化问题,同时也带来了新的问题,使用material design产品设计风格过于统一,不同类型的产品个性无法表达,设计同质化。
Google I/O 2018大会 material design迎来了自发布以来最大的更新,解决了设计规范过于单一,同质化无法突出品牌调性的问题。用户自己可以扩展material视觉语言,打造属于自己的品牌调性。
同时也分享了7个不同类型的app,是如何运用material design 保证界面设计的一致性下还能突出品牌调性,所以material design更偏向与设备界面的视觉设计规范。
对于视觉设计师、交互设计师深入学习material dseign是有必要的。
IOS设计规范IOS设计规范介绍
Ios设计规范在首页是这样介绍的:
As an app designer, you have the opportunity to deliver an extraordinary product that rises to the top of the App Store charts. To do so, you’ll need to meet high expectations for quality and functionality.(作为一名产品设计师,你有机会推出一款出类拔萃的产品,并登上应用程序商店排行榜的榜首。为此,您需要满足用户对产品的质量和功能的高要求)
三大设计主题将使iOS与其他平台区分开来:
清晰:在整个系统中,每个尺寸的文字都清晰可辨,图标传达的含义精确,界面元素细腻而恰当,界面元素的设计应以突出功能(内容)。弱化的空间、颜色、字体、图形和界面元素巧妙地突出了重要的功能(内容),传达了交互性。尊重:流畅的运动和清晰美观的界面有助于人们理解并与内容互动,而不会与内容竞争。内容通常填满整个屏幕,而半透明和模糊往往暗示更多。最小化边框,渐变和阴影的使用可保持界面轻盈通风,同时确保内容至关重要。深度:独特的视觉层次和逼真的动效传达界面层次结构,赋予生命力,促进理解。触摸和发现提高了喜悦度,并且在不丢失上下文的情况下访问功能和附加内容。在您浏览内容时,转场提供深度感。当你在设计产品时请记住以下设计原则:
(1)Aesthetic Integrity(形式服从内容)
应用程序的外观和行为与其功能的整合程度。例如:帮助人们执行严肃任务的应用程序可以通过使用细微,不显眼的图形,标准控件和可预测的行为来让他们保持专注。另一方面,身临其境的应用程序(例如游戏)可以提供令人着迷的外观,让人感到有趣和兴奋,同时鼓励发现。
(2)一致性
一致的应用程序通过使用系统提供的界面元素,众所周知的图标,标准文本样式和统一的术语来实现熟悉的标准和范例,该应用程序以人们期望的方式结合功能和行为。
(3)直接操作
直接操作屏幕上的内容吸引人们并促进理解,用户在旋转设备或使用手势影响屏幕内容时会遇到直接操作。通过直接操纵,他们可以看到他们行动的直接,可见的结果。
(4)反馈
反馈意见确认行动并显示结果以向人们通报,内置的iOS应用程序为每个用户操作提供可感知的反馈。点击时,互动元素会突出显示,进度指示器可以传达长时间运行的状态,而动画和声音有助于明确操作结果。
(5)隐喻
当应用程序的虚拟对象和动作隐喻熟悉的体验时,人们可以更快地学习——无论是植根于真实还是数字世界。隐喻在iOS中运行良好,因为人们与屏幕进行物理交互。
他们移动视图以揭示下面的内容,他们拖动和滑动内容,他们切换开关,移动滑块,并滚动选择器值,他们甚至可以翻阅书籍和杂志。
(6)用户控制
在整个iOS中,人们(而不是应用程序)都在掌控之中。应用程序可以建议采取行动或警告危险后果,但应用程序接管决策通常是错误的。最好的应用程序在启用用户和避免不想要的结果之间,找到了正确的平衡。
通过保持交互元素的熟悉性和可预测性,确认破坏性行为并使取消操作变得容易,即使它们已经在进行中,应用程序也可以让人感觉自己处于控制之下。
以上是苹果为产品设计定下的设计原则:以内容为中心,形式服从内容,清晰的内容呈现,信息层次结构主次分明,保证交互、视觉的一致性,让用户主导产品。
在规范中的详细描述中,苹果更多的是在描述如何使用及应用场景是什么?应该怎么避免错误?并没有详细的尺寸规范,同时苹果每年都会公布Apple Design Awards获奖的产品,有兴趣的同学可以到苹果官网查询获奖产品,同时可以下载下来体验一下。
可以看出苹果更注重设计师们设计一款完美的应用程序,这和苹果的企业战略有关。了解ios设计规范,可以帮助产品设计师们更好的设计一款产品。
fluent designfluent design由来
微软更希望解决多设备跨平台的设计统一。无缝衔接pc、phone、VR、Xbox等一系列设备,打造流畅体验。微软设计规范更新版本较多,但是改版内容却不大。从metro design 到ModernUI 再到fluent design 始终坚持一个原则以内容为中心,去除多余的界面元素。
虽然win8更新时,被无数人吐槽大卡片、大标题、界面粗糙,和当时的拟物化设计风格对比太丑了。如今回头看,微软在设计规范方面领先其他公司至少3年。如今的扁平化、大标题、去除界面多余的元素的设计准则,应用再了ios还有Android上,微软提出了这些设计尊则而苹果将这些准则发扬光大。
Metro Design是平面设计领域最经典的案例,让文字实现了近乎完美的视觉传达。它最早应用于瑞士的公共交通系统中,随后这种完美的导航设计方法被广泛应用到对速度、视觉、信息传达要求颇高的全球公交系统中。
微软的设计师正是在乘坐地铁的时候,注意到了地铁中的各种设计元素,随即将这些元素进行加工形成了目前的Metro。最早用于微软的Zune播放器,后在微软的Windows phone 7 同样使用了该设计,后来的windows 8也使用该设计来适应平板触控设备。
Metro作为一种文字导向(typography-based)的设计,比起其他UI设计风格更加注重字体。以内容为中心大标题、去除界面多余的元素,现在已经找不到当初的截图了,同学们可以看看Windows 8 的界面。
metro design 到ModernUI因为某些原因修改了名称,并无大多的内容更新。
fluent design
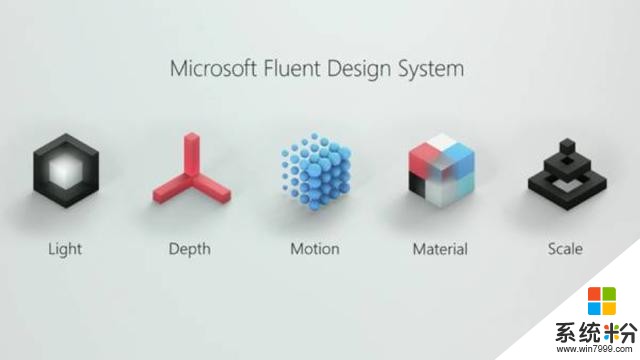
在Build 2017大会上,宣布了全新的Microsoft Fluent Design System,并且展示了Win10流畅设计体系。
微软全球执行副总裁特里•梅尔森(Terry Myerson)说到:
此次的微软系统将带来直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作。流畅设计让开发者能够设计出更具表现力的应用程序,并且输入方式不受限制,支持各种类型的设备。
设计要考虑多种因素,比如:材质、摩擦等。微软流畅设计体系分为五个元素,分别是Light(光感)、Depth(深度)、Motion(动效)、Material(材质)、Scale(缩放)。

(1)自适应
自适应每个设备上流畅的体验,是需要主动的去自适应用户设备。对用户使用的设备熟知,从平板电脑到笔电脑,从个人电脑到电视机。他们从办公室到客厅到虚拟世界,布局上需要适应各种尺寸屏幕的应用。针对不同的社保进行优化,交互方式需要支持根据不同设备的特性。
(2)直观而强大的
流畅的体验需要适应用户的行为和清晰的界面,理解并预测用户需要什么,使用用户熟悉的控件和交互模式来建立伟大的产品。产品的应该具有包容性,让全世界的人都能使用它。
(3)参与感和沉浸式体验
真实的物质世界是我们的素材库,流畅地运用光与影、空间维度、基本材料的运动与折叠。它以一种轻松的方式与用户交流,将亮点、深度和材质添加到您的应用中,创造一种运动的空间维度感。
对比设计规范重的详细内容

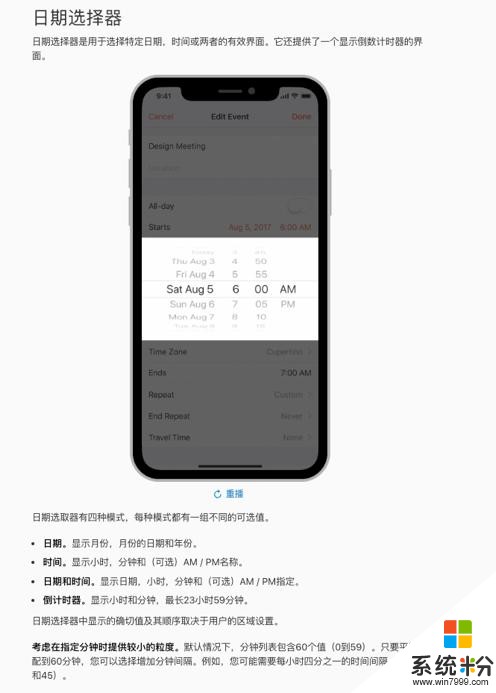
以日期选择控件为例,苹果设计规范对控件给出释义,描述了应用方法,没有其他的信息,缺少尺寸的规范。

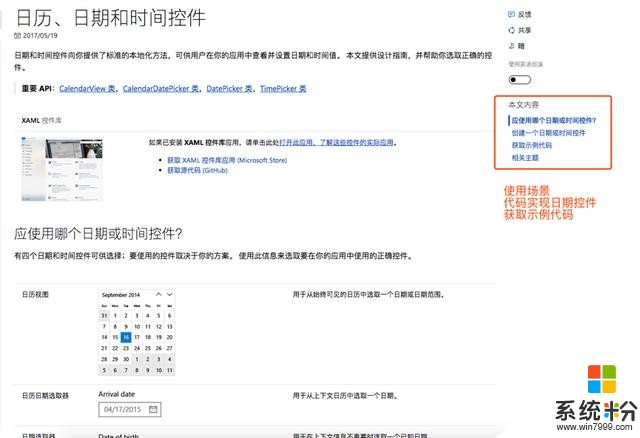
同样以时间选择控件为例,微软则描述了使用场景、代码实现日期控件、获取示例代码。

而material design 最为详细给出了释义、应用方法、应用场景、示例、尺寸规范、还有应用案列。
总结
Material design 规范最为详细,视觉设计师和交互设计师应该重点关注material design ,将规范熟记于心,虽说不必要处处都遵守规范,但是熟悉规范能让我们避免低级错误。在规范上面创新,犹如在巨人的肩膀上前进。
Ios设计规范更多描述了内容的应用方法,怎么利用这些控件来打造一款完美的产品。产品经理、开发工程师应该重点关注一下。
微软的Fluent Design 更偏向于开发,规范内容更多描述的是应用场景及代码示例代码获取。从这点上我们就应该能明白开发可以重点关注一下微软的Fluent Design。
三家规范各有侧重点,我们可以重点关注偏向于我们工作的范围的规范,但是其他两家的规范也要了解熟悉。如果三家规范都看一遍,你会发现大的设计原则是不会有不同的,都是大同小异。
微软的设计规范很前卫,从win8开始就提倡扁平化原则不被用户所看好,然后现在到处都是扁平化的设计原则以及以内容为中心,到先如今的fluent design提出各终端设计的统一。
就是因为微软太前卫了才不被人们所理解,现在回头看当初微软提倡的设计,实在是厉害。微软一直默默的前行,被人们吐槽。
资料参考:
本文由 @ 火炬 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议









