Win10 UWP开发技巧:充分利用标题栏空间
自从Windows成型开始,标题栏留给大家的印象,就是一个标题外加“三大金刚”——最小化,最大化和关闭,即使在UWP应用里,标题栏大多也只加上了一个后退按钮。所以,在UWP应用里看到的标题栏一般是这样的:
这样的:
或者,这样的:
看腻了吗?我们来看一个与众不同的标题栏:
在Pixiv UWP发布之初,就有不少UWP爱好者不止一次地询问过我们开发社区:这样的一个UWP标题栏是怎么做出来的?控件是怎么被放入标题栏上的?怎么让被放了控件的标题栏依然完成标题栏的功能?这篇教程就带你手把手做出一个带控件的UWP标题栏。
原理解释:
这种标题栏实际上是被扩展至标题栏区域的布局。我们只需要在这个页面的构造函数里通知框架,我们需要把布局扩展至标题栏,框架就会去掉原来的标题栏,并把我们编写的布局扩展填充至属于标题栏的那一部分区域。我们还可以通知框架,我们自己编写的布局里,有哪一块依然需要充当标题栏的功能(响应鼠标的拖动、右击和双击等标题栏操作),这样框架就会将那一块作标题栏处理。
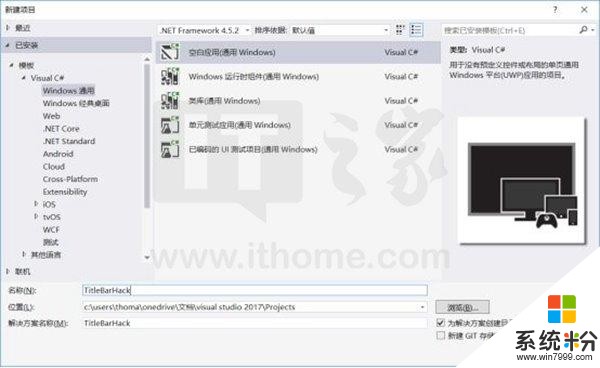
启动Visual Studio 2017,新建一个空白页UWP工程(C#):

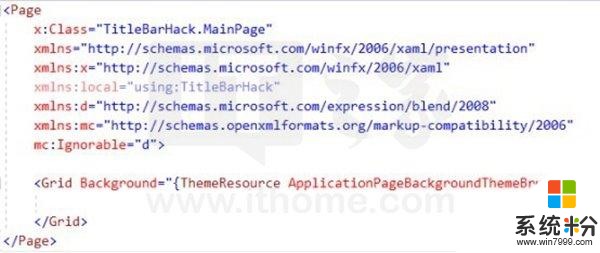
耐心等待解决方案创建完毕,你就会得到一个空白的UWP应用模板。在“解决方案管理器”里,双击打开MainPage.xaml,Visual Studio会加载一个XAML设计器。我们不需要这个可视化的设计器,直接把分割线拉到顶上,让代码区域占满整个Visual Studio工作区。下面是模板默认生成的代码:

最外层的Page是这个页面,中间的Grid是填满这个页面的网格状布局。我们需要给这个Grid分出一个高为32像素的行,留给我们的标题栏。在Grid标签里添加代码,现在Grid标签是这个样子:
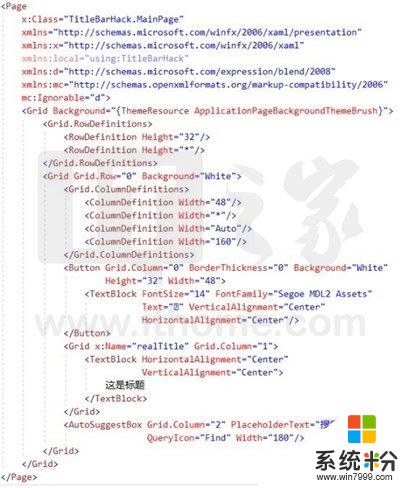
在Grid标签里继续添加代码,以定义我们标题栏区域的布局,现在代码看起来是这样的:

中间那个方框内一个问号的那个字符,其实是Segoe MDL2字符集里,表示“后退”箭头标志的字符,可以在字符映射表里找到。
我们执行这个东西,注意,编译需要一定时间:
(那个黑色的条条是调试时才有的工具条,发布时并没有这个条)
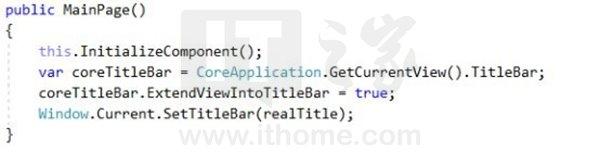
说好的标题栏呢?怎么变成这个鬼样子了?其实是因为,我们忘了通知框架扩展布局至标题栏了。关闭这个奇怪的窗口,回到设计模式,在XAML代码窗口按下F7,调出C#代码编辑器。我们在构造函数MainPage里添加代码,让它看起来是这个样子:

考虑到CoreApplication类所在的名称空间默认没有被引用,所以在最前面引用名称空间:
再次执行应用,标题栏终于变成了我们定义的样子:
挺难看的,是吧。不仅难看,它甚至还没有功能:后退按钮不能点,框框也不能输入东西。这是因为,我们没有通知框架哪一部分是“真正”的标题栏,所以框架默认把这一整片区域当成了标题栏,从而,为了响应标题栏操作的覆盖层盖住了我们的控件,我们也就不能和那些控件交互了。在MainPage构造函数里继续添加代码,通知框架哪部分是真正的标题栏:

再次执行应用,你会发现,执行状况完全符合我们的预期:
你得到了一个自定义的标题栏。这个例子里做出的标题栏很丑,但是鉴于这是布局的一部分,所以你能很轻易地把它做成任何一个样子,只要注意:标题栏的高度一般是32像素,按钮默认宽度是48像素,右边“三大金刚”按钮区域最好不要放东西(因为会被那几个键挡住)。还有一点,一旦你将布局扩展至标题栏,你就不能用标准的方法给标题栏添加后退按钮,你必须自己实现它。









