Win10 UWP开发技巧:应用窗口实现毛玻璃效果
前一阵子,各大IT新闻聚合网站纷纷发布了这样一个新闻:微软又一次提出了改进版的UI设计语言,Project Neon。从给出的概念图来看,这种风格涉及到大量的模糊透明,甚至包括窗体背景的透明:

对于希望第一时间采用新设计语言的开发者来说,任何不提供API支持的UI设计语言都是耍流氓。微软在SDK 15021版本里提供了实现窗体背景透明的API,自此,Neon设计语言涉及到的所有元素都可以被实现。本文将要阐述的,就是如何编写一个高斯模糊的覆盖层,以及如何让窗体背景半透明。
1、高斯模糊覆盖层
窗体内的高斯模糊覆盖层很早就能实现了,这需要借助Win2D开源项目。新建一个空白的UWP应用程序(C#),准备一张图片,届时我会演示如何在这张图片上叠加一个高斯模糊半透明的覆盖层。
等待解决方案创建完毕,将事先准备好的图片添加进项目下的Assets目录:
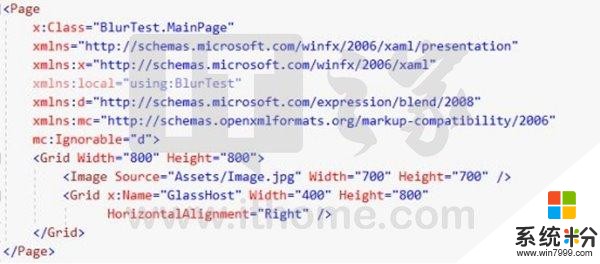
然后在MainPage.xaml里编写代码,让它看起来是这个样子:

在右上角搜索Nuget并进入Nuget包管理工具,浏览并搜索Win2D,并将其安装到项目:
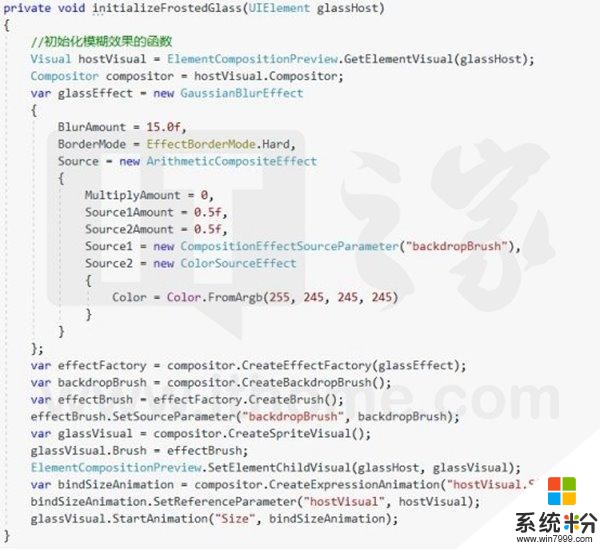
现在开始编写C#代码。为了方便解释,我们先写这样一个函数:
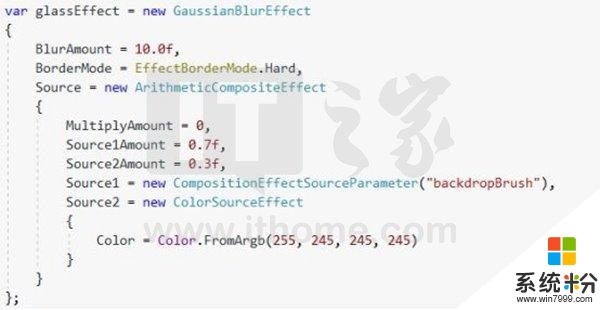
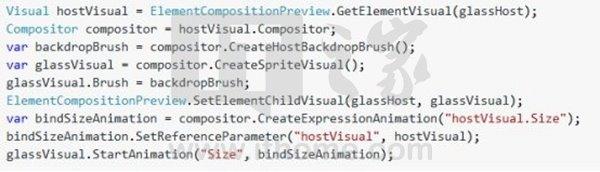
我们来整理一下思路。为了实现一个高斯模糊的覆盖层,我们首先需要取得充当覆盖层的UI元件的混成器,然后利用Win2D开源库创建一个高斯模糊的效果,由于高斯效果需要依赖覆盖层底部的显示结果来实现,所以需要取得覆盖层的BackdropBrush,并将其设置为效果的源,并调整效果的其它参数。然后我们需要把这个效果应用到UI元件,并编写代码确保效果区域总是和效果主体的大小保持一致。将上述思路转化为下面的代码:

最后,这个模糊的产生应该在页面的构造阶段,所以在构造函数下引用该方法,使GlassHost获得高斯模糊效果:
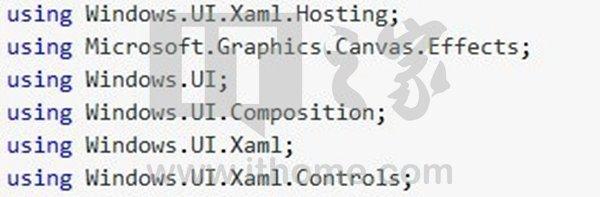
别忘了,这些名称空间是需要被引用的:

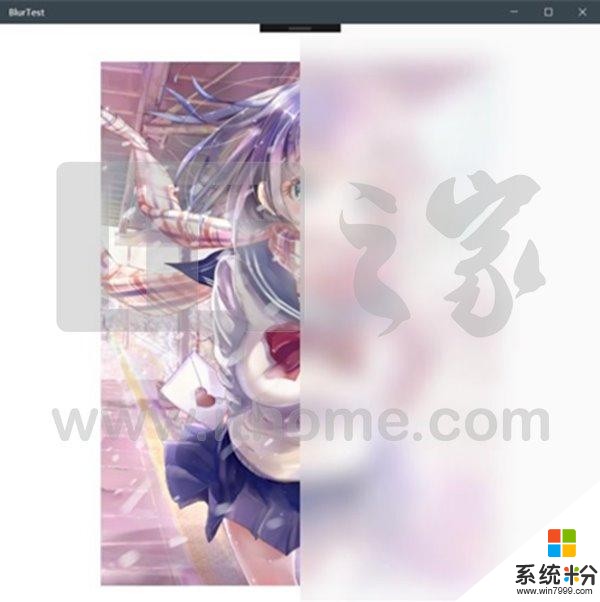
启动这个UWP,我们来看看效果:

效果还不错,对吧。即使被覆盖住的是UI元素,这种方法也能保证正确产生高斯效果。
2、UWP窗体半透明
使窗体获得半透明效果的思路和上面一模一样,只是被采样的是整个窗体覆盖处的显示。取得这个笔刷需要用到15021以后的SDK,所以新建一个项目,并将其目标平台设置为超过15021的版本:

记得引用Win2D库。我们不对XAML作修改,因为我们只是演示如何获得窗体半透效果。将那个覆盖了整个页面的Grid命名为rootGrid:
依然是编写一个类似的初始化透明效果的方法,但是为了突出效果,我们把模糊参数改成这样:

别忘了修改需要获取的笔刷:
将:
修改为:
同理,在构造函数里,给rootGrid应用效果。执行应用,观察效果:

这大概就是我们想要的效果吧。
事实上,采用CreateHostBackdropBrush获取的背景笔刷,自带了一个模糊效果(这也是第二个例子里,我们修改高斯模糊参数来降低模糊度的原因)。我们用它作为源再产生高斯效果的目的是为了精确控制模糊。如果你认为目标设备计算能力有限,或者不必精确控制这个模糊,或者你不想引用庞大的Win2D库,你可以去除对Win2D的引用,并简化代码为:

这样你可以直接使用笔刷自带的模糊,不用引用Win2D库,但也不能进一步控制模糊。但是切记,上面讲到的高斯覆盖层不能简化成类似的代码,因为CreateBackdropBrush方法获取的笔刷不自带模糊,你会得到一个全透的(看不见的)覆盖层。
上面就是为两种不同的情景产生模糊的方法,可以看出现在关于Neon的API体系比较混杂,这说明微软对这种风格依然在试验阶段。希望立即跟进的开发者可以利用上面的技巧编写应用,但是切忌滥用模糊:一方面很难看,另一方面也会消耗大量的计算资源。









