Weex 在饿了么前端的实践



内容来源:2017年3月11日,下划线技术总监王集鹄在“HTML5梦工场 & 微软开发者沙龙第02期——HTML5营销开发”进行《Web持续集成工作实践》演讲分享。
阅读字数:1888 | 3分钟阅读
摘要Weex方案轻量,高性能,可扩展的特性能够提升饿了么一些业务的体验。因而我们做了些尝试和积累,给大家分享饿了么在 Weex方面的开发,文档,缓存,监控相关的经验。
大咖演讲视频http://t.cn/RN13QWU
饿了么前端场景
大量的在WebView中使用页面,Vue开发者多于React开发者。页面中和店铺页面、活动页面相关的比较多,而且活动更新会比店铺更新多一点。
移动端业务中大多追求页面的轻量与流畅,HTML5的性能瓶颈为人诟病已久,最为明显的问题是加载性能。
React Native?
在“蜂鸟配送”等APP中使用React Native来快速更新APP,积累经验。
对于我们的场景来说,React Native的列表占用内存过大,没有复用机制,会占用越来越多的资源。
ReactNative不同版本之间的breaking change太多,后期维护成本过高,并不适用于饿了么这个体量的APP。
Weex
Weex的构架主要是有一个JavaScript Runtime,底层是iOS、Andriod和H5的渲染引擎,通过JavaScript Runtime和Native渲染引擎之间发生事件进行通信。
上层是JS Bundle,通过webpack打包出来的JavaScript代码。在前面开发者编写的主要是Vue语法。
Weex是一套构建高性能、可扩展的原生应用跨平台开发方案。它的特点是轻量、可扩展和高性能。
Weex的体积小、语法简单、易于掌握是通过Vue来达成的。还可以利用Native代码通过编写Native组件在JavaScript中调用扩展定制原生组件和功能。加载时间和资源占用的深度优化对listview的优化和启动页面的速度会比较明显,整体来说它的体验会相对来说好一些。
开发Weex页面
我们经过一些探索后开始尝试把原来用H5做的一个WebView页面替换成Weex页面。
Weex试验页面
Weex的页面相对来说简单一些,交互量比较少,访问量大,便于我们收集反馈。因为这个页面原来是基于Vue写的,迁移比较方便。
具体工作
业务的实现:基于Vue版本,投入一个人,用时3天左右。
Weex的报错和性能监控:前端和APP方配合,大概需要两周左右。
Weex的降级策略:这个是我们和APP方讨论后得出降级方案,主要由APP方来实现。
当时整个过程从立项到上线大概花了三周的时间。从效果来看,发现页的Weex版本性能非常优异,相对原来H5版本,页面打开速度变得非常快。后面我们也有计划逐步接入更多页面。
Weex开发体验
因为Weex是基于Web技术,学习门槛相对原生开发要低很多。
Weex仅有Flexbox布局,text无法嵌套,难以实现长文当中样式的混合。
NoCookies.只能用storage来完成对应信息的存储。
三端一致性不完全,特别是HTML5支持不完善。
CSS和Web当中存在差异。
DevTools的成熟度不够,热替换不够强大。
相对Web而言组件的丰富度不够。
总体的来说就是Weex有很多Web开发中的习惯,但在很多方面只是支持了一些子集或自己强化过的部分。
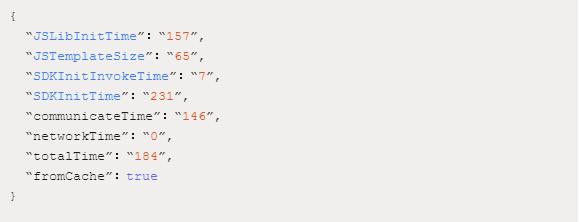
Weex页面性能

SDKInitInvokeTime也是SDK初始化方法调用时间,初始化时是异步进行的,所以SDKInitTime会比较大。
SDKInitTime是SDK启动初始化时间,应该是一次性的开销,不是每个Weex instance的开销,第一次启动执行。
communicateTime是Weex实例的创建时间,现在的用法每次新建页面都会创建新的实例。
screenRenderTime是首屏渲染时间。
TotalTime是完整渲染时间。
NetworkTime网络消耗时间(自己实现)。
FromCache代码是否来自缓存(自己实现)。
在Android平台上渲染时间大致在450ms,在iOS上的性能更好一些,页面也相对简单,渲染时间只需要160ms。
降级方案
我们的降级方案是在APP里进行控制的。我们会给一个APP提供一个配置文件,然后它根据这个配置文件决定这个页面是否通过Weex来显示。
为了保证不影响用户的使用,我们采取的灰度策略是在支持Weex的APP灰度发版之后,我们在业务低峰期的时候开启这个开关。
通过我们接入的监控平台,,我们可以及时对Weex页面的错误进行监控,如果出现大规模报错,则会立即把支持Weex的开关关闭。
开关配置文件

url:Windows使用的Web页面的地址,当weex-enabled为false的时候,会使用这个地址打开一个WebView。
Weex-url:Weex资源所在的位置,正常情况下使用此URL下载Weex使用的JavaScript文件。
Weex-enabled:boolean类型,默认为false,当此属性为true的时候,才会使用weex-url加载一个WeexView。
Weex-minimal-version:字符串类型,代表了加载weex-url需要使用的Weex的最低版本,此属性必填,如果不填则weex-enabled不生效。当APP中的Weex SDK版本比这个版本低的时候,则会fallback到WebView的形式。
Weex的版本兼容性优异,我们从0.8.0升级到0.10.0的过程中,还没有出现需要降级的情况。
在学习成本上,React Native比H5和Weex要高;
测试方面,React Native和Weex的弱交互性能比较好。但是在强交互方面,React Native性能最佳;H5能实现,性能差;Weex则还存在一些相对较弱的方面,部分拖动的相关效果无法实现。
ReactNative在兼容性方面并没有那么好。
使用React Native需要熟悉React全家桶,这个学习成本比Vue高不少。
Github上有一个用React Native高仿Eleme APP的实现,大部分效果都能实现;基于我们对Weex的理解,Weex实现拖动部分交互非常困难,甚至目前的版本不可能实现。
关于React Native的Breaking Changes,可以通过Google搜索“React Native放弃”,可以搜到大量的文章。
从我们的实践上看,Weex运行稳定,性能优异,在做好监控降级机制之后,可以放心的投入到生产。
我今天的分享就到这里,感谢聆听!









