精选!15个必备的VSCode插件

Visual Studio Code 是由微软开发的一款免费、跨平台的文本编辑器。由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱。
就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件。为了帮助大家挑选出值得下载的插件,我们针对性的收集了一些实用、有趣的插件与大家分享。
1. Open-In-Browser
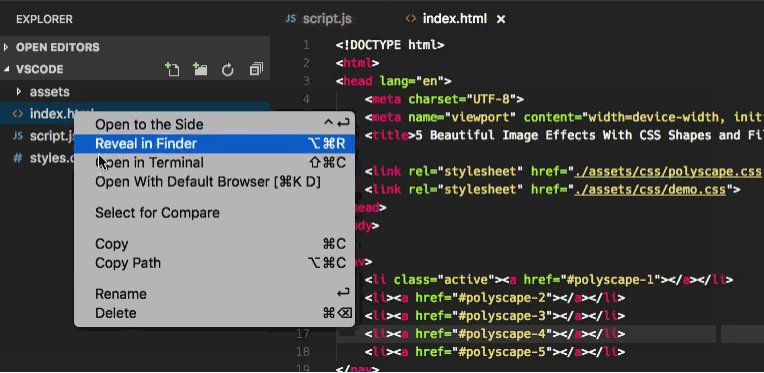
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
插件地址:
https://marketplace.visualstudio.com/items?itemName=coderfee.open-html-in-browser
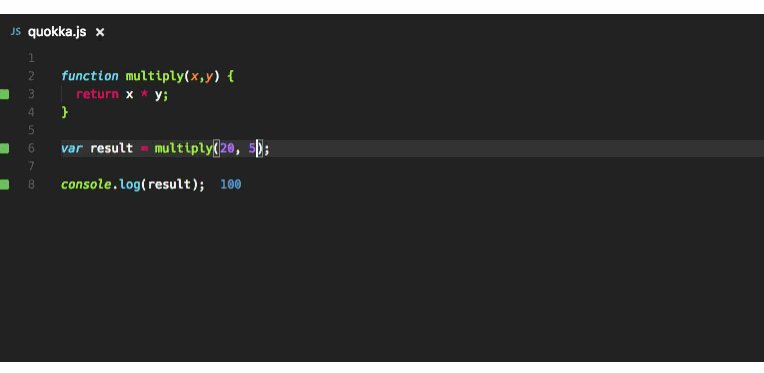
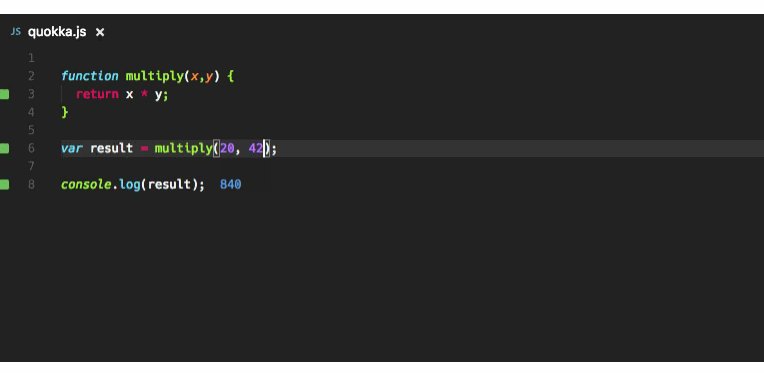
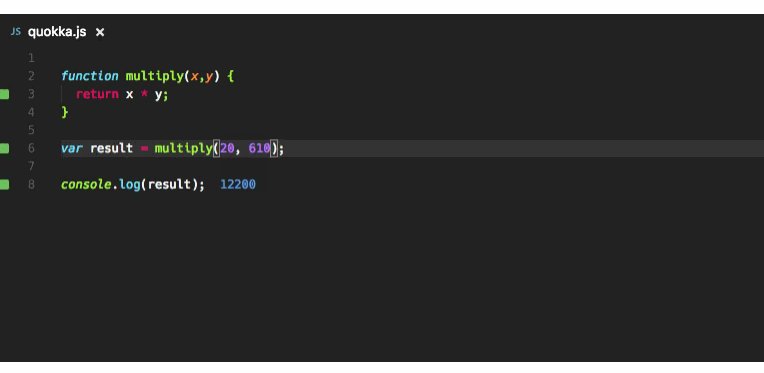
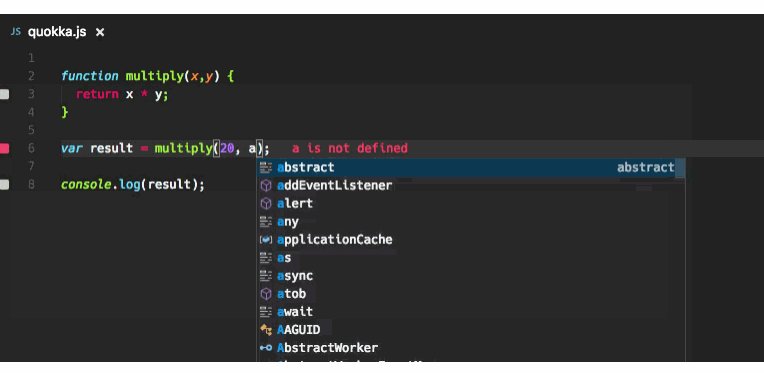
2. Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
插件地址:https://quokkajs.com/
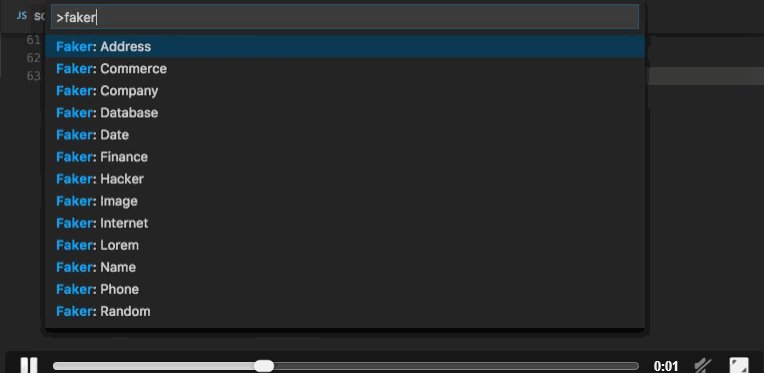
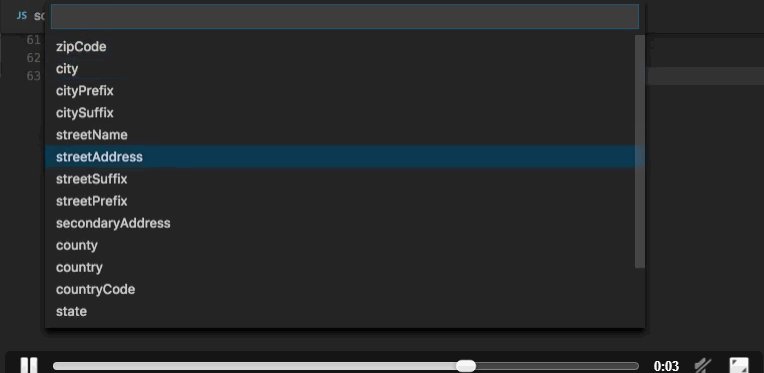
3. Faker
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
插件地址:
https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
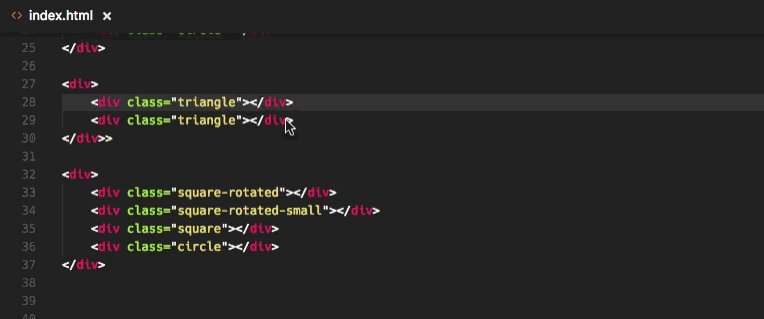
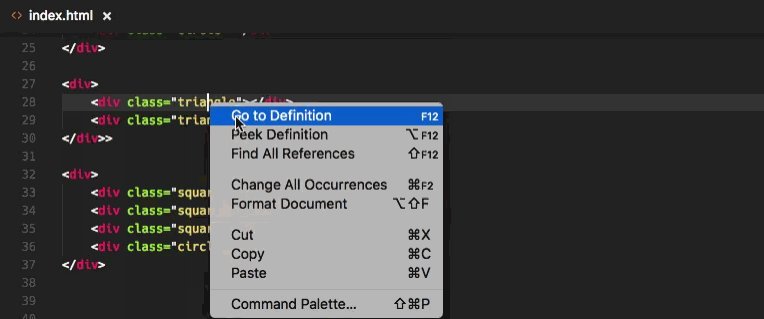
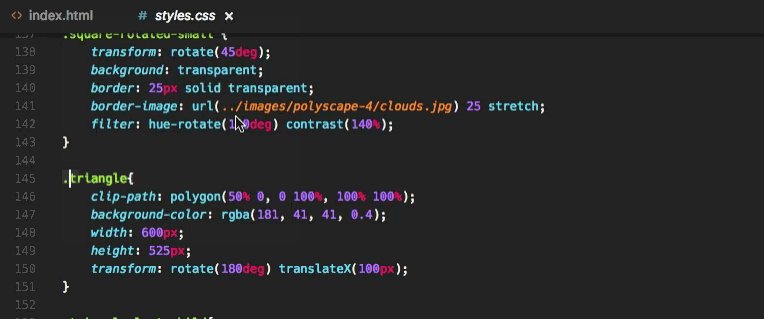
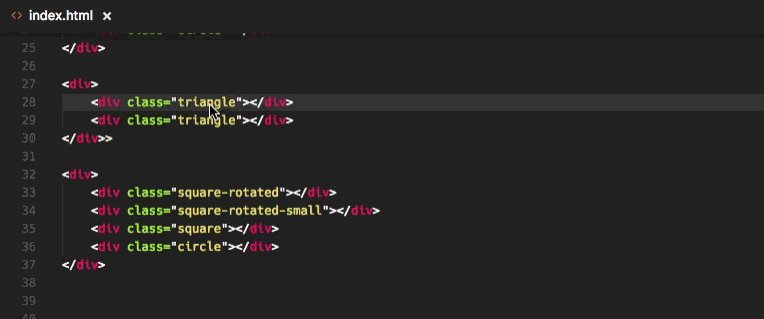
4. CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
插件地址:
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
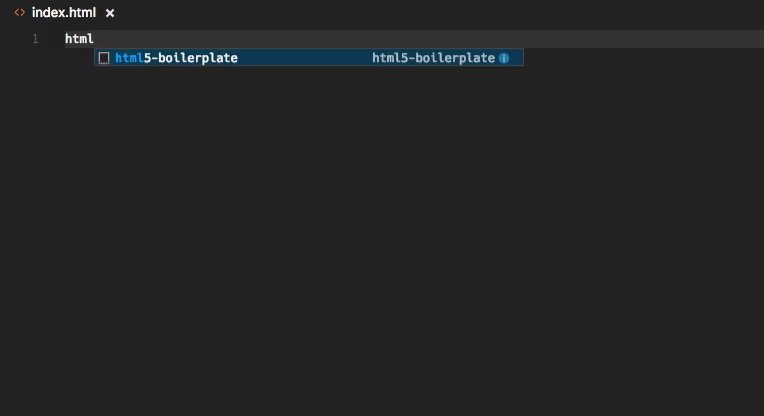
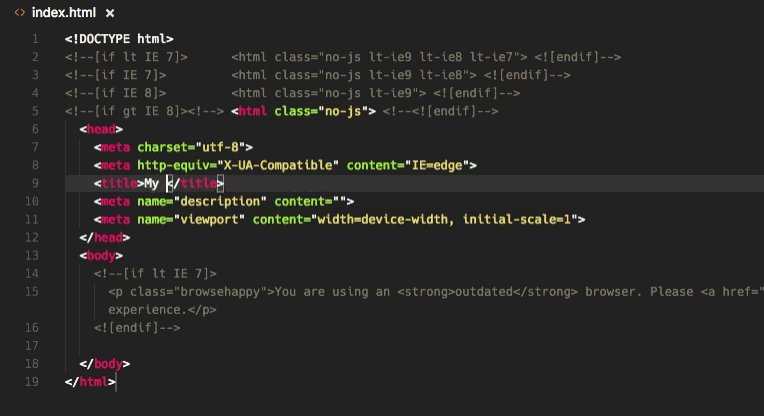
5. HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
插件地址:
https://marketplace.visualstudio.com/items?itemName=sidthesloth.html5-boilerplate
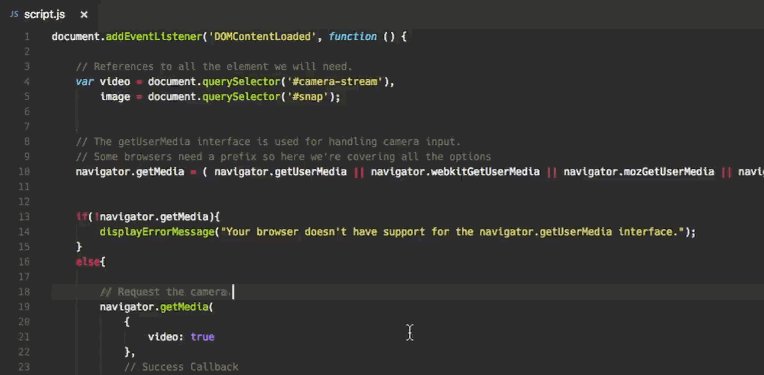
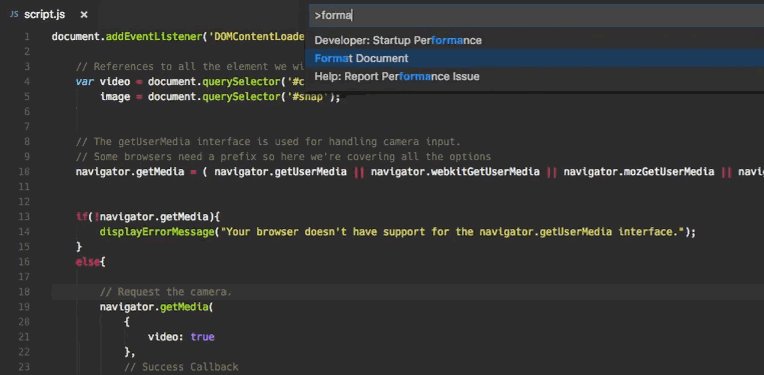
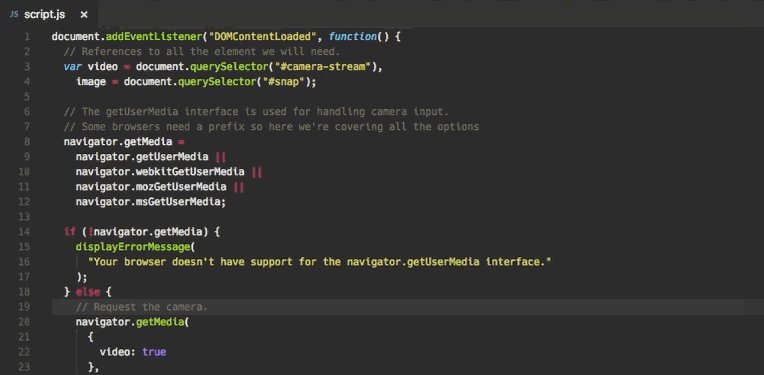
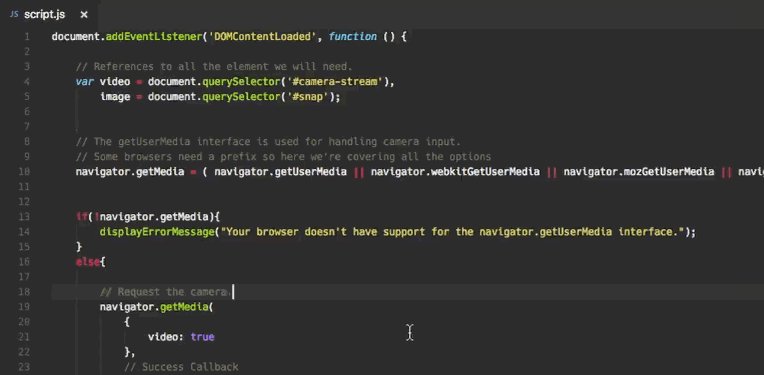
6. Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!
插件地址:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
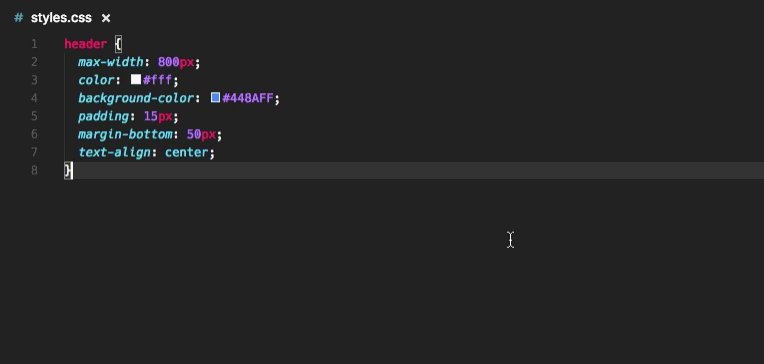
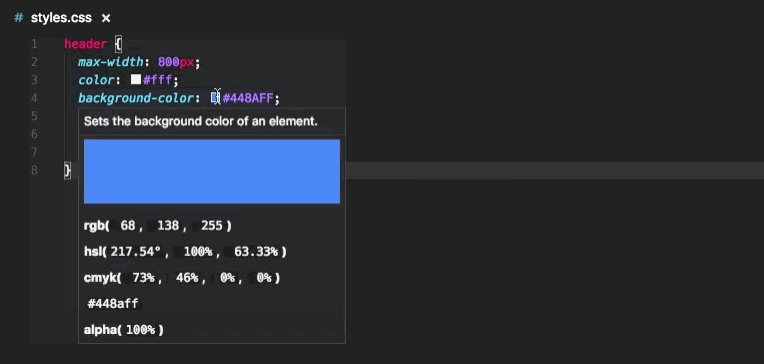
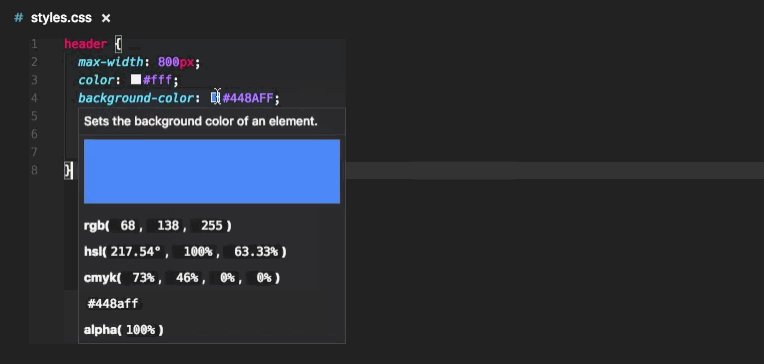
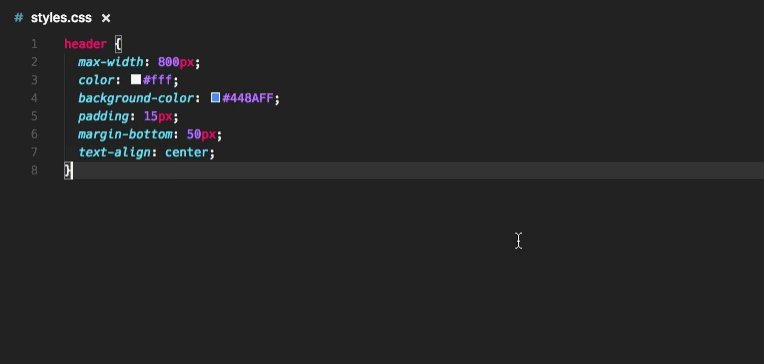
7. Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
插件地址:
https://marketplace.visualstudio.com/items?itemName=bierner.color-info
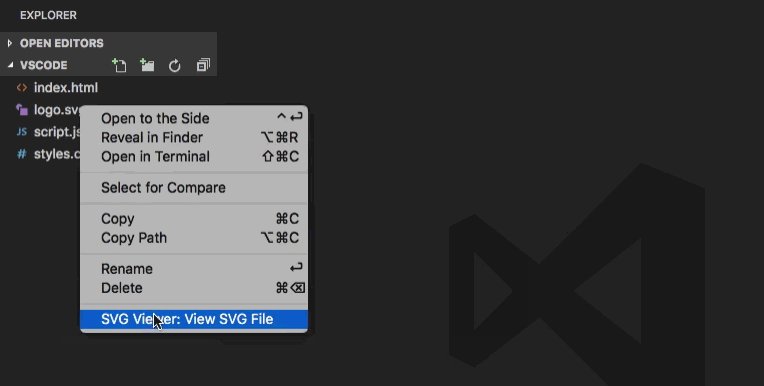
8. SVG Viewer
此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
插件地址:
https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
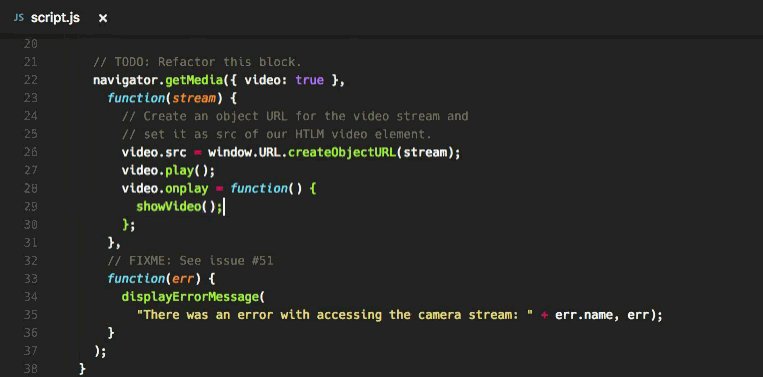
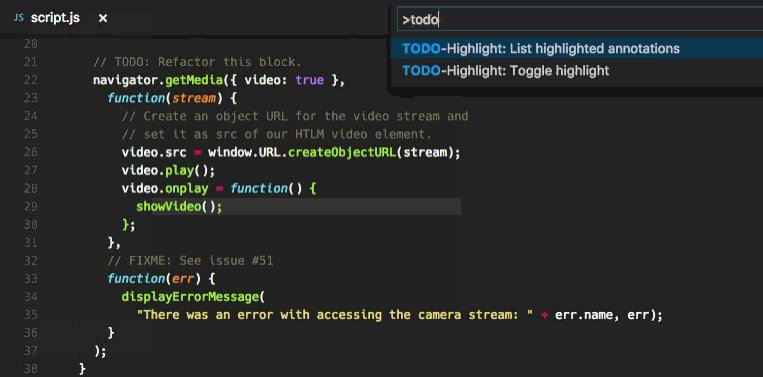
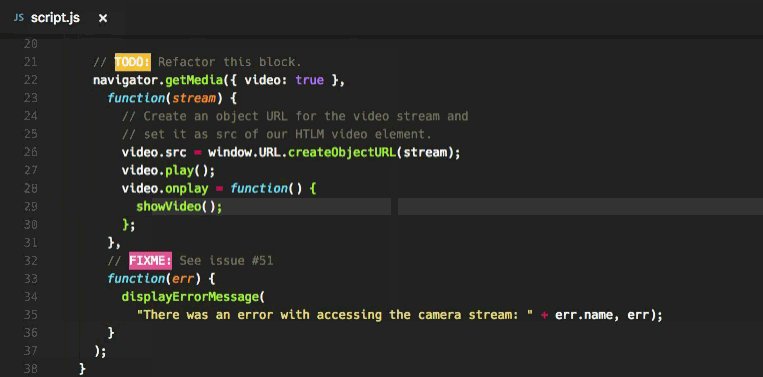
9. TODO Highlight
这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
插件地址:
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
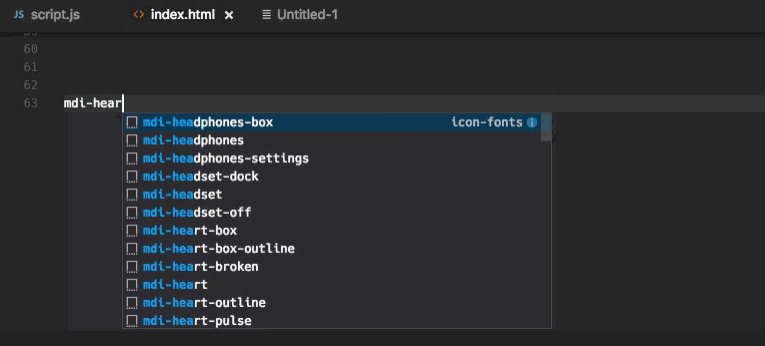
10. Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
插件地址:
https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
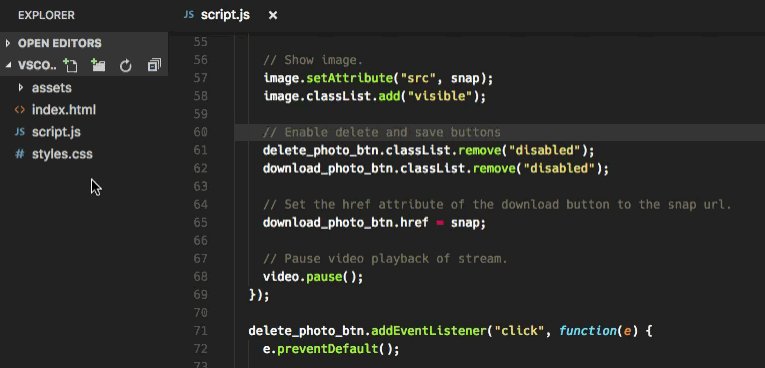
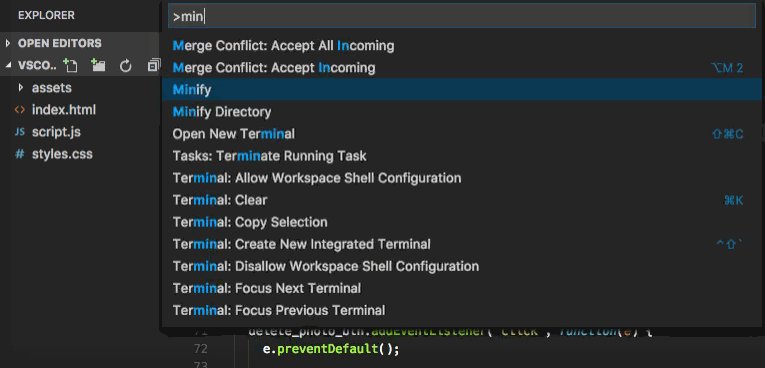
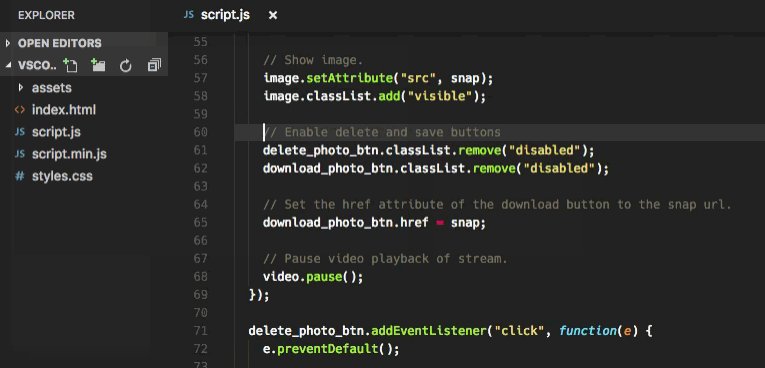
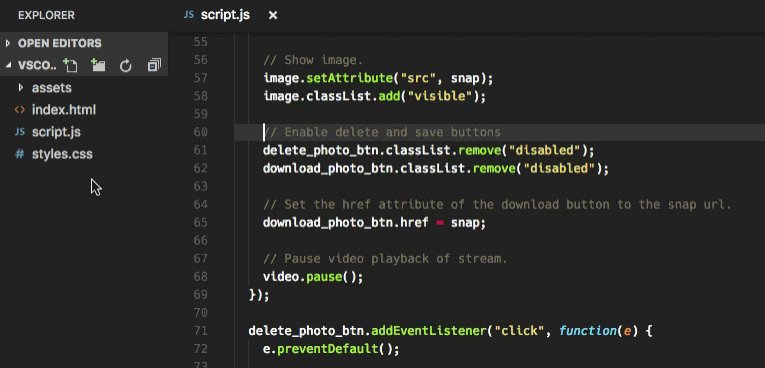
11. Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
插件地址:
https://marketplace.visualstudio.com/items?itemName=HookyQR.minify
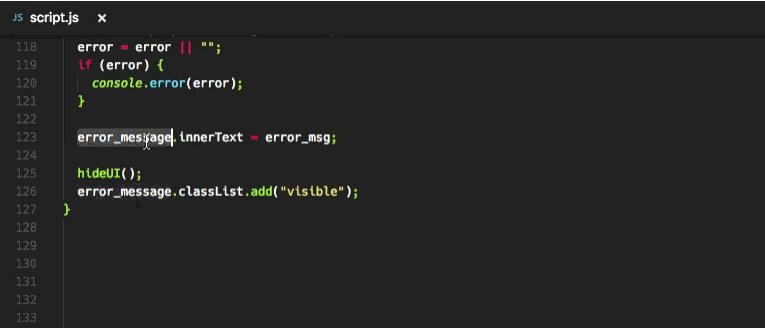
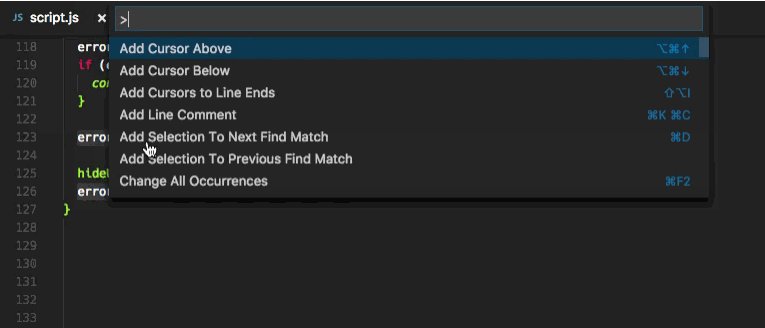
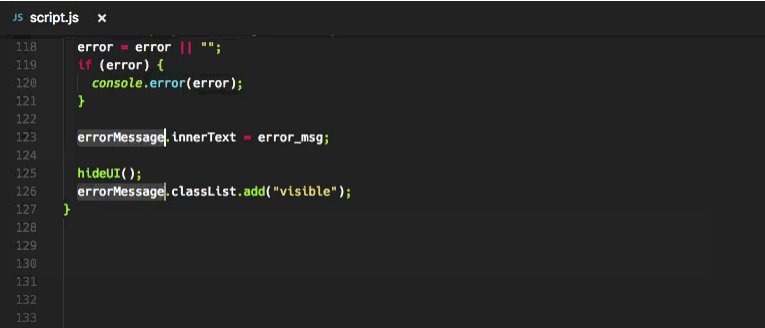
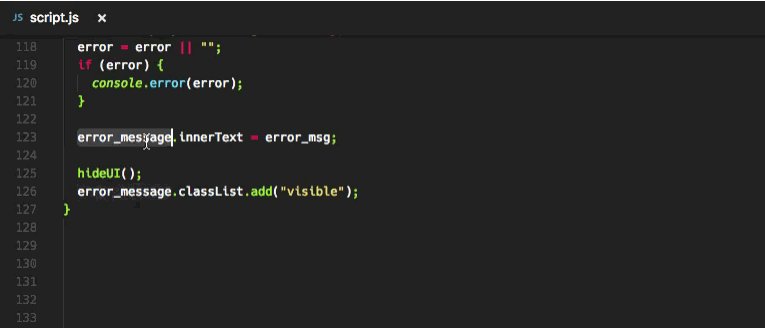
12. Change Case
虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
插件地址:
https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
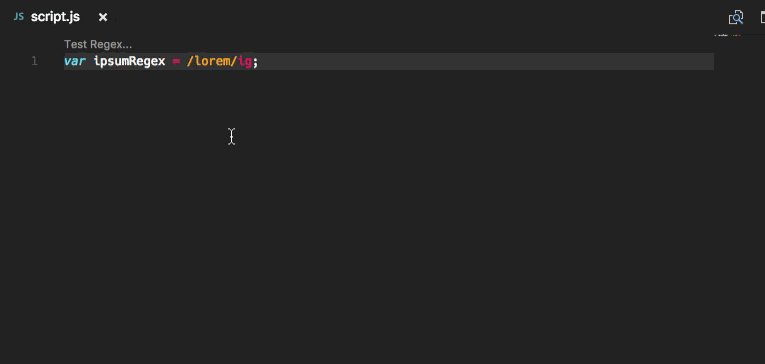
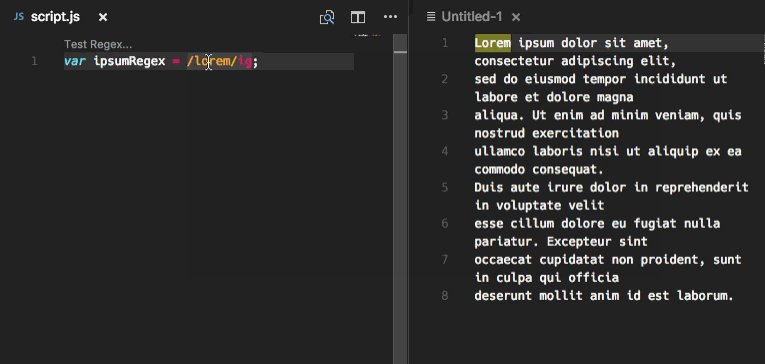
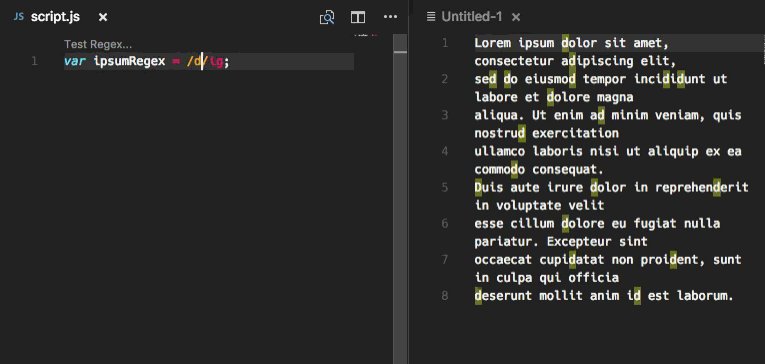
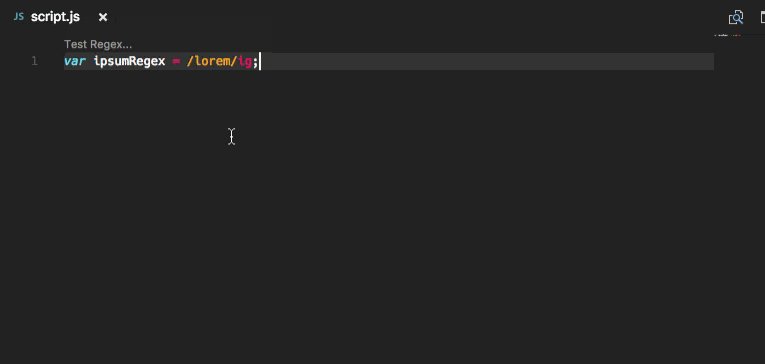
13. Regex Previewer
这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
插件地址:
https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
14. Language and Framework Packs
VSCode 默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像 React Native 与Vue 的相关 Web 开发插件包。
插件地址:
https://marketplace.visualstudio.com/search?target=VSCode&category=Languages&sortBy=Downloads
15. Themes
当然,在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VSCode 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这里有一些帮助你更改侧边栏的配色方案,以及图标的相关主题,与大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
本文版权归原作者所有,仅用于学习与交流;
如需转载译文,烦请按下方注明出处信息,谢谢!
英文原文:15 Essential Plugins for Visual Studio Code
作者:Danny Markov
译者:IT程序狮
译文地址:http://m.jianshu.com/p/1c178f5c029c
更多文章1. 2017年20个最佳的极简CSS框架
2. 推荐!2017 Web 开发者学习路线图
3. 老司机推荐!四个国内优秀的编程学习网站
4. 精选 20 个优质的加载动画
5. 设计师与程序员不能错过的 10 个酷站









