用css做简单的网页页尾的方法。用css怎做简单的网页页尾?
发布时间:2017-07-04 14:06:52 浏览数:
今天给大家带来用css做简单的网页页尾的方法。用css怎做简单的网页页尾?,让您轻松解决问题。
我们学习网站前端的话,一些简单的html和css是入门的基础,只要我们每天学习一点点简单的知识,日积月累的话发现我们还是会很多的,重要的是多思考,多总结,多练习,另外一个重要的是多分享。具体方法如下:
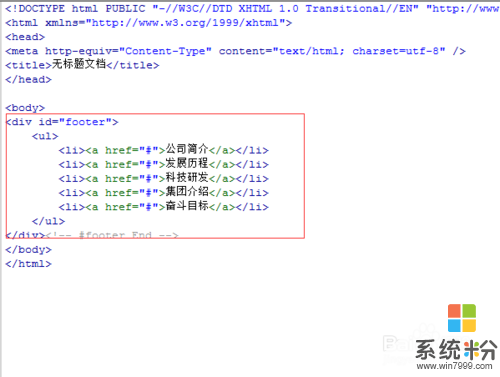
1首先我们先写内容,按照页尾的惯例,我们一般页尾用footer,我们把内容写为:
<div id="footer">
<ul>
<li><a href="#">公司简介</a></li>
<li><a href="#">发展历程</a></li>
<li><a href="#">科技研发</a></li>
<li><a href="#">集团介绍</a></li>
<li><a href="#">奋斗目标</a></li>
</ul>
</div>
 2
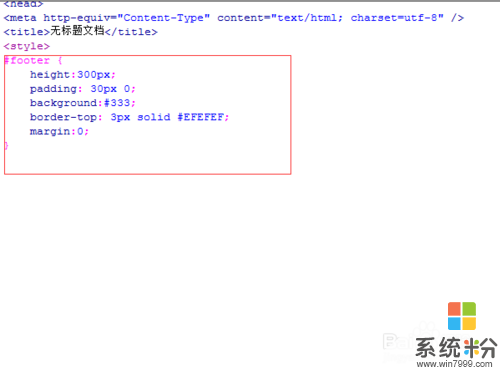
2下面我们写css的内容,首先我们写大的框架。
#footer {
height:300px;
padding: 30px 0;
background:#333;
border-top: 3px solid #EFEFEF;
margin:0;
}
 3
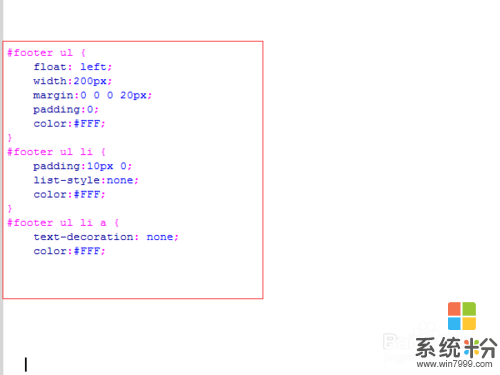
3然后把一些细节性的写进去,也就是ul、li之类的,大家看的多了就习惯了,慢慢的自己照着也可以做出来了。
 4
4另外为了使下面内容更丰富,我们放一张二维码什么的图片在上面。不过只是演示,不真放哦。
 5
5然后我们给图片添加一些样式,让他具右。
#foot-img {
float: right;
margin:0 50px 0 0;
}
#foot-img img {
width: 250px;
height: 250px;
}
 6
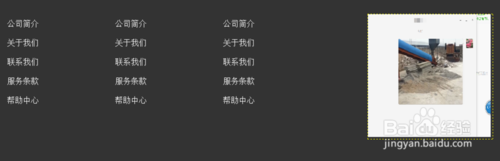
6这些基本写完后,我们就可以看下效果了,不懂了,可以来问的。

以上就是用css做简单的网页页尾的方法。用css怎做简单的网页页尾?教程,希望本文中能帮您解决问题。