网页设计画图的方法 如何在网页中来画圆
发布时间:2017-07-04 14:03:34 浏览数:
今天给大家带来网页设计画图的方法,如何在网页中来画圆,让您轻松解决问题。
网页设计目前来说还是在完善当中,网页特效也是多种,掌握了网页设计语言就可以做出很多意想不到的特效,今天小编就来分享一下在网页中画圆的方法吧!具体方法如下:
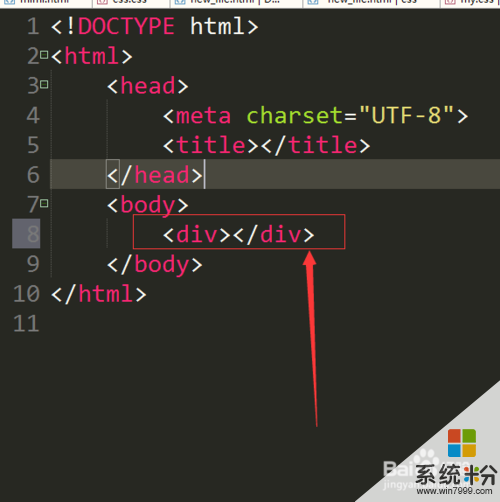
1首页,新建HTML文件之后,在里面先写上<div></div>标签。
 2
2然后,对之前的<div></div>标签设计css样式,定义div的宽度和高度以及它的背景色。
 3
3接着预览一下,可以看到一个正方体,因为我定义的宽高比较小,具体可以自己定义宽高。
 4
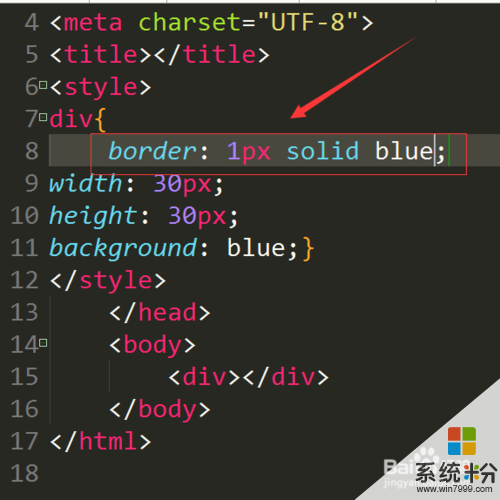
4接着我们给div加上边框,就是border:1px solid blue;分别是边框的宽度,样式以及边框的颜色。
 5
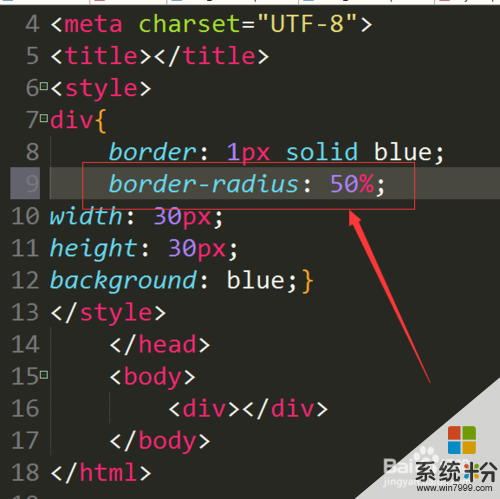
5接着就是最关键的了,在css中写上border-radius:50%;div就会由原来的正方体变成了圆形。
 6
6接着保存之后再在网页中预览一下效果,变成了一个蓝色的圆形。
 7
7如果把背景色去掉的话就会得到一个白色的圆,记得一定要加边框border哟!

以上就是网页设计画图的方法,如何在网页中来画圆教程,希望本文中能帮您解决问题。