微信公众号文章的弹幕效果要如何制作 怎么才可以让微信公众号文章的弹幕效果爆炸
今天给大家带来微信公众号文章的弹幕效果要如何制作,怎么才可以让微信公众号文章的弹幕效果爆炸,让您轻松解决问题。
有的时候我们看到其他微信公众账号文章里面有这样飘过的弹幕,不仅会觉得好玩也会想试试怎么做的,有的小伙伴可能觉得是动态图,其实不是的,这个是需要代码做的,但是现在很多软件应用都会将这些变得很简单~具体方法如下:
1方法一:百度UED编辑器
在百度里搜索到百度的这个编辑器,UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,点进官网。
 2
2点进官网之后你会发现是这个界面,先不要急着下载,点击下中间的演示的选项,就是跳转到编辑的页面上去。
 3
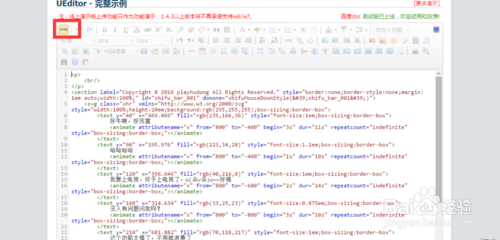
3接着上一步到编辑之后,点击下左边那个小小的按钮HTML,直接将下面这段代码复制到编辑器里面去,当然文字的内容可以修改。
<p> <br/></p><section label="Copyright © 2016 playhudong All Rights Reserved." id="shifu_bar_001" donone="shifuMouseDownStyle('shifu_bar_001')"> <svg class="xhr" xmlns="http://m.w3.org/2000/svg" > <text y="40" x="-5.34998" fill="rgb(235,166,36)" > 好牛啊,好厉害 <animate attributename="x" from="800" to="-400" begin="3s" dur="11s" repeatcount="indefinite" ></animate> </text> <text y="90" x="736.008" fill="rgb(223,34,28)" > 哈哈哈哈 <animate attributename="x" from="800" to="-400" begin="1s" dur="10s" repeatcount="indefinite" ></animate> </text> <text y="120" x="261.763" fill="rgb(40,216,8)" > 我要上电视,终于上电视了,o(≧v≦)o~~好棒 <animate attributename="x" from="800" to="-600" begin="2s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="160" x="-541.18" fill="rgb(33,25,23)" > 没人有问题问我吗? <animate attributename="x" from="800" to="-800" begin="3s" dur="10s" repeatcount="indefinite" ></animate> </text> <text y="210" x="527.729" fill="rgb(70,118,217)" > 这个功能太棒了,不用就浪费了 <animate attributename="x" from="800" to="-800" begin="5s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="240" x="184.871" fill="rgb(255,92,139)" > 哈哈哈哈哈哈 <animate attributename="x" from="800" to="-800" begin="2s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="280" x="-273.8" fill="rgb(7,140,59)" > 哈哈哈哈 <animate attributename="x" from="800" to="-800" begin="3s" dur="11s" repeatcount="indefinite" ></animate> </text> </svg></section><p class="shifubrush"> <br/></p>
 4
4复制进去后,记住文字内容可以修改但是代码不要修改,复制好了之后再点击下HTML,就会看到弹幕飘来飘去的效果了,但是这个缺点就是不能直接应用到微信后台。

 5
5下面给大家介绍个傻瓜式的微信编辑器,你只需要更换弹幕的文字内容,然后直接复制到微信后台就可直接应用这个弹幕效果了。
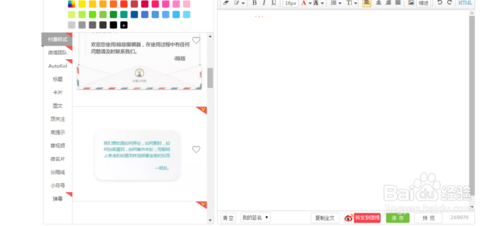
6这里不直接说是哪个编辑器了,大家可以在百度搜索,弹幕微信编辑器就可找到几个可以编辑弹幕的微信编辑器,界面和其他微信编辑器是差不多的。
 7
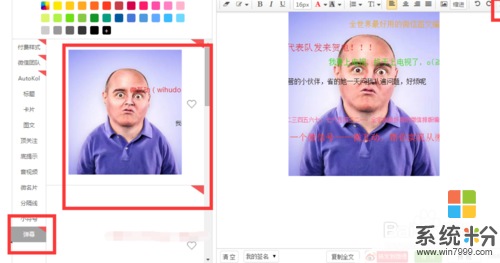
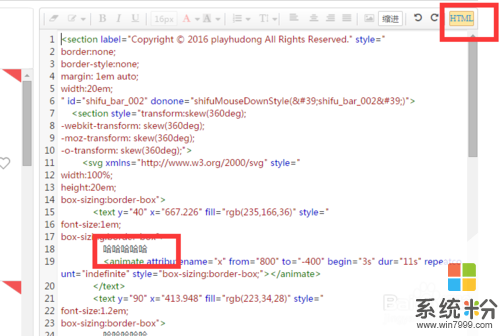
7最下面有个弹幕点击下,然后中间就会出来几个效果的,一个是图片上面覆盖弹幕的,还有是直接文字弹幕的,选择点击其中一个效果,右边编辑器就会出来,点击下右上角的HTML,编辑把你想要的文字即可。
 8
8编辑好文字之后,再点击下HTML,弹幕效果就出来了,如果改变图片点击图片改变即可,然后就可以直接复制到微信公众后台到文章里面使用了。


以上就是微信公众号文章的弹幕效果要如何制作,怎么才可以让微信公众号文章的弹幕效果爆炸教程,希望本文中能帮您解决问题。