怎样制作手机搜索框 制作手机搜索框的方法
发布时间:2017-07-04 13:50:17 浏览数:
今天给大家带来怎样制作手机搜索框,制作手机搜索框的方法,让您轻松解决问题。
现在好多手机版的网站出现,网站页面也是用html编写的,但是编写方式略有区别。今天小渔就教大家一个制作手机搜索框的简便方法。具体方法如下:
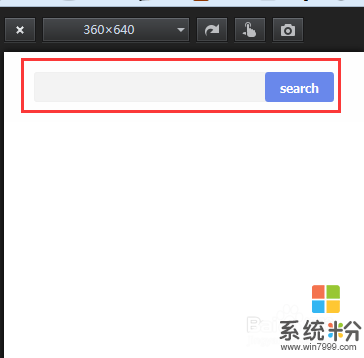
1首先,我们要明确,手机版的搜索框预期效果是什么样的,即我们的搜索框始终在页面的一侧,并且不要给搜索框的按钮设置宽度。
 2
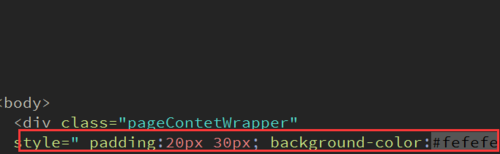
2我用的布局思想是,首先写一个div,并且设置padding值,让搜索框不会贴边显示。
 3
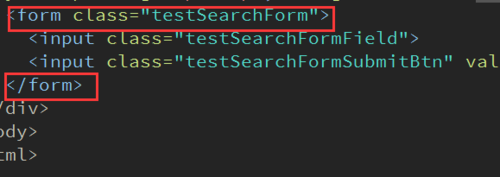
3然后写我们的input框,用form先将input框套起来,使其成组显示。
 4
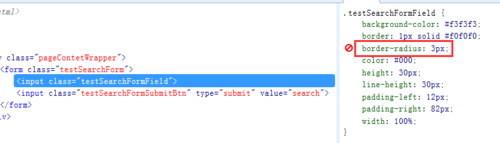
4里面的两个Input框采用一个固定,另一个相对定位的方法。固定的那个width设为100%,这样即便屏幕伸缩,还是这个框还是会占100%设为
 5
5而需要设置position:absolute的搜索框按钮,是相对于form定位的,保证靠右是0,高度和整个Input框是一致的。不要为其设置固定的宽度,只要设一下左右的padding即可。
 6
6为了美观起见,我们为每个Input框都设置了一个border-radius,这样会有一个圆角的弧形出现。

以上就是怎样制作手机搜索框,制作手机搜索框的方法教程,希望本文中能帮您解决问题。