怎样快速查看网页在手机和平板电脑上的显示效果 快速查看网页在手机和平板电脑上的显示效果的方法
发布时间:2017-07-04 13:43:32 浏览数:
今天给大家带来怎样快速查看网页在手机和平板电脑上的显示效果,快速查看网页在手机和平板电脑上的显示效果的方法,让您轻松解决问题。
我们知道,目前许多网页都需要做到对移动友好,即能够完美兼容手机、平板电脑等移动设备上的不同屏幕尺寸,和不同屏幕分辨率的正常显示。本文分享给大家如何快速预览查看网页在不同手机设备及不同屏幕分辨率下的显示效果,方便大家快速检查网页CSS异常问题。具体方法如下:
1首先,用Chrome谷歌浏览器打开网站页面。
例如:百度首页。
 2
2然后右击网页空白区域,点击“审查元素”
或者按下快捷键Ctrl+Shift+I
 3
3点击开发者工具中的Elements左侧的手机图标。
 4
4这时网页会自动显示为手机屏幕上的效果。
我们点击左上角的Device选项
 5
5从中选择不同的手机品牌和型号,或者平板电脑品牌或型号
 6
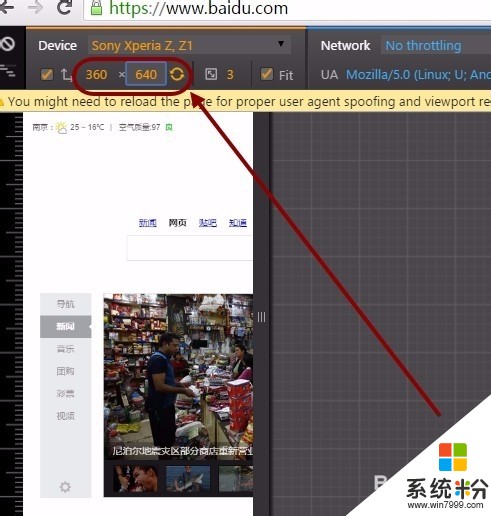
6点击下方的屏幕尺寸的数字,可以实时修改不同的手机屏幕分辨率,预览网页是否有异常。
 7
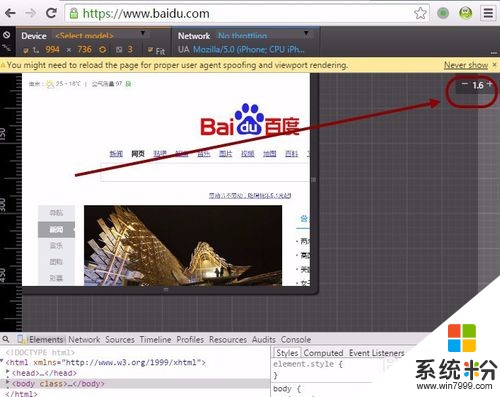
7如果需要模拟移动设备上屏幕缩放后的效果,
可以点击右侧的+-按钮,对手机平板的屏幕进行快速缩放,看看是否有显示不正常的网页元素。
 8
8最后,再次点击一下手机图标,即可退出手机平板电脑的模拟预览界面。

以上就是怎样快速查看网页在手机和平板电脑上的显示效果,快速查看网页在手机和平板电脑上的显示效果的方法教程,希望本文中能帮您解决问题。