怎样获取JavaScript中浏览器对象模型属性 获取JavaScript中浏览器对象模型属性的方法
发布时间:2017-07-04 13:43:23 浏览数:
今天给大家带来怎样获取JavaScript中浏览器对象模型属性,获取JavaScript中浏览器对象模型属性的方法,让您轻松解决问题。
JavaScript中有一种对象,叫浏览器对象,其中有个Navigator对象,它是可以获取浏览器的信息,比如名称、版本等。Navigator对象中的属性是如何运用的,具体操作如下:具体方法如下:
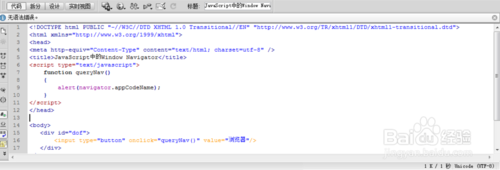
1Navigator 对象中返回浏览器代码名称,一般使用appCodeName获取,代码如下:
navigator.appCodeName
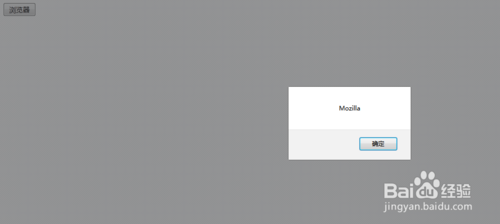
如下图所示:

 2
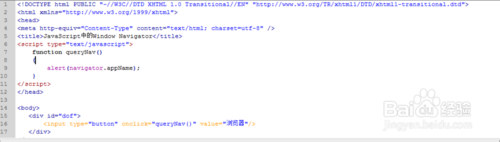
2上述是返回浏览器代码名称,还有个返回浏览器名称的属性appName,代码如下:
navigator.appName
如下图所示:

 3
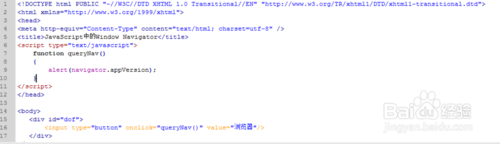
3查看一个浏览器的平台以及版本信息,利用Navigator对象中的appVersion属性,代码如下:
navigator.appVersion
如下图所示:

 4
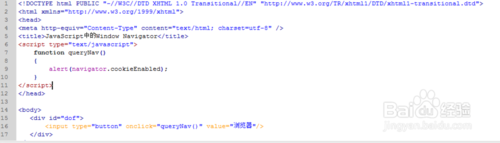
4查询一个浏览器是否启用cookie,用cookieEnabled属性就可以查看,代码如下:
navigator.cookieEnabled
如下图所示:

 5
5通过浏览器查看其操作系统平台,用platform属性可以实现,代码如下:
navigator.platform
如下图所示:

 6
6浏览器有个属性叫用户代理,可以用userAgent属性实现,代码如下:
navigator.userAgent
如下图所示:

 7
7利用浏览器的属性查看操作系统使用的语言,用systemLanguage属性,代码如下:
navigator.systemLanguage
如下图所示:


以上就是怎样获取JavaScript中浏览器对象模型属性,获取JavaScript中浏览器对象模型属性的方法教程,希望本文中能帮您解决问题。