web项目前端框架整理推荐方法 web项目前端框架整理如何推荐
发布时间:2017-07-04 13:30:49 浏览数:
今天给大家带来web项目前端框架整理推荐方法,web项目前端框架整理如何推荐,让您轻松解决问题。
本文将整理下我这几年来在普通的web项目,诸如网站,XXX管理系统等项目中使用的几个框架(或小工具,插件).具体方法如下:
1基础框架
Jquery+Bootstrap+[requireJs]
Jquery与Bootstrap是我最常用的两个基础框架,requireJs我认为是可选的框架
bootstrap为你带来基础样式与栅格布局系统
jquery为你带来浏览器兼容于高效js开发还有一大堆好用的插件
普通项目没理由不用它们吧!!!
2弹出层
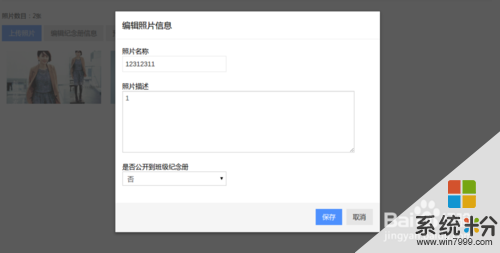
1.Bootstrap自带一个弹出层,挺好用.适合用户弹出表单.(第一张图)
2.sweet-alert是一个可以代替js原生alert的框架,适合弹出警告框.(第二张图)

 3
3报表框架
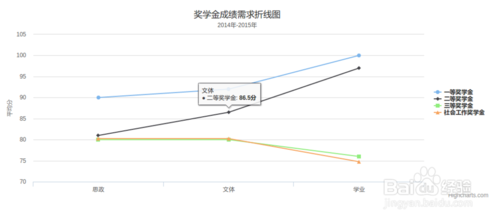
1.highcharts是一个报表框架,能做出各种炫酷(3D)报表,而且报表具有响应式,异常好用.
 4
4图片框架
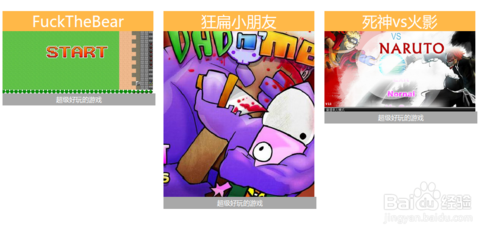
1.Bootstrap自带图片轮播插件,很好用.(第一张图)
2.jquery.fancybox可以作为一个图片查看弹出层,就是点击小图查看大图,MAC系统风格的样式简直百搭.(第二张图)

 5
5瀑布流布局插件
1.masonry是一个利用绝对布局实现的瀑布流布局插件,配合fancyBox使用做图片展示简直美.

 6
6表单验证插件
1.jquery.validate是一个可自定义的jquery表单验证插件,扩展性自定义能力都很强.
 7
7媒体播放框架
1.jquery.jplayer是一个扩展性好兼容性也好的媒体播放框架,支持视频音频.
 8
8你的web项目还需要其他的什么吗?
以上就是web项目前端框架整理推荐方法,web项目前端框架整理如何推荐教程,希望本文中能帮您解决问题。