dreamweaver怎么做页面|dreamweaver制作页面的方法
发布时间:2016-12-29 13:38:24 浏览数:
大家都知道dreamweaver可以用来做网站,而网站则是有一个个页面组成的,那么dreamweaver怎么做页面,接下来就介绍一个页面的制作步骤。
dreamweaver制作页面的方法:
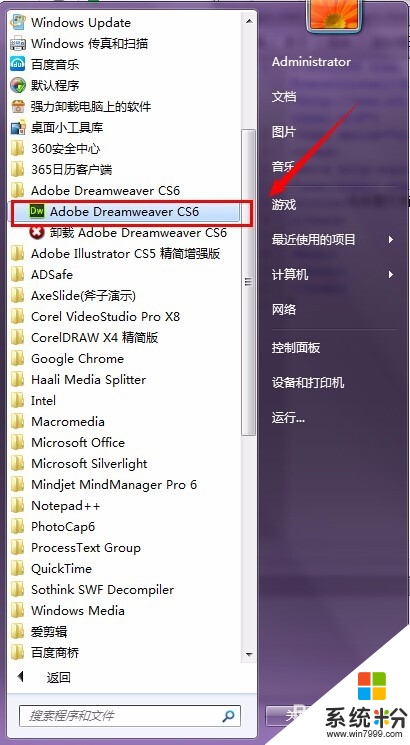
1、打开dreamweaver软件,打开软件的方法一般有两种:一种是在开始菜单——所有程序 找到应用;另一种方法是在桌面上找到应用程序图标打开。

![]()
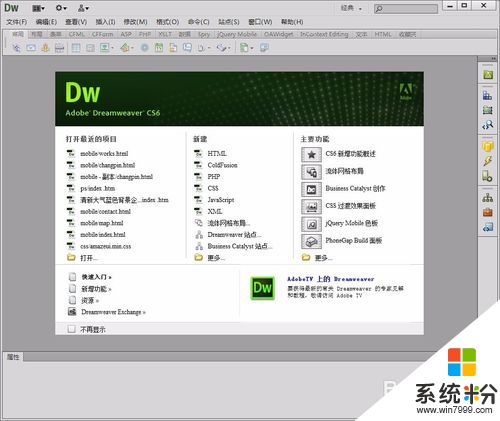
2、打开dreamweaver应用程序界面,我这里用的是dreamweaver cs6,不同版本之间界面略有不同。

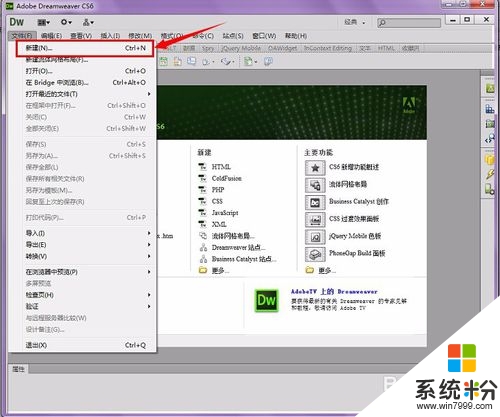
3、打开菜单“文件”—“新建”(或者直接按快捷键ctrl+n)。位置如下图红线所示。

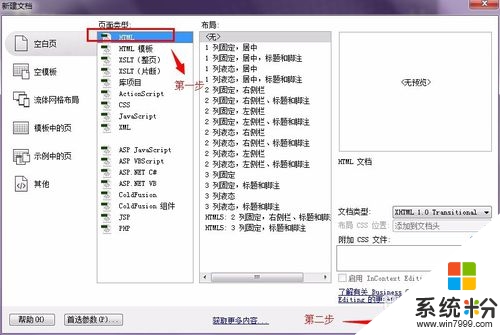
4、打开“新建文档”对话框,如图所示,选择空白—HTML,然后在右下解点击“创建”按钮。

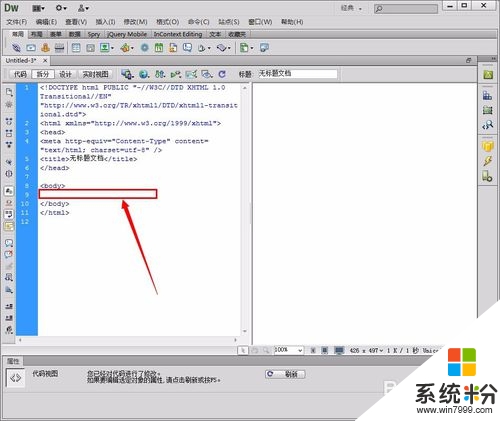
5、新建的html文档页面如下图所示,在“”之间插入你想在页面中显示的内容。

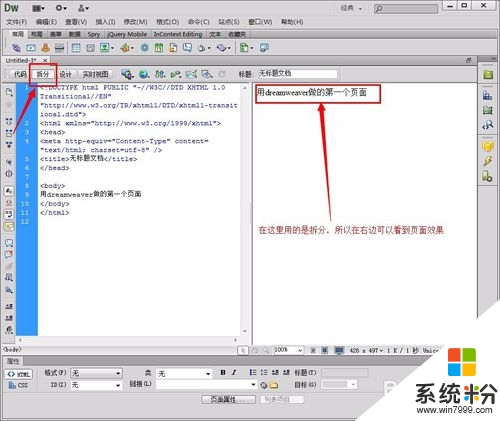
6、在这里做为演示只输入一行文字,当然如果想做一个复杂的页面,只有这些内容是远远不够的。有的需要用表格来搭建,有的需要用div来搭建。

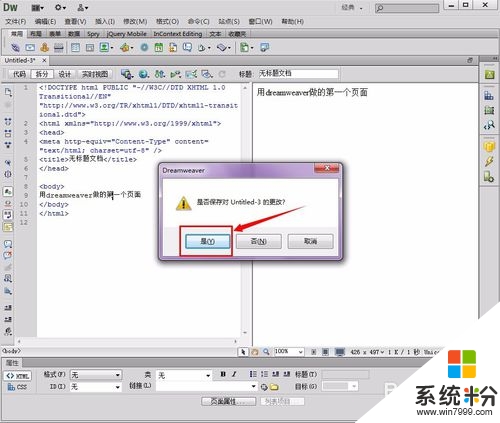
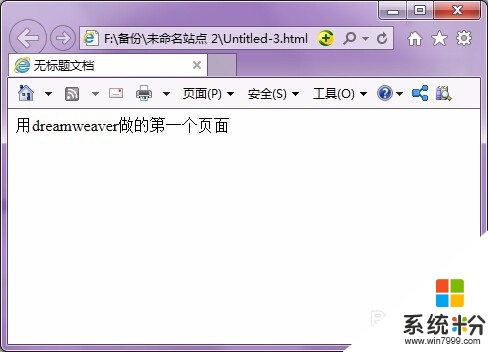
7、按“F12”可以预览刚才新建的页面效果,预览的时候会出现让保存的对话框,必须选择“是”,否则无法进行预览。


不知道【dreamweaver怎么做页面】的话,按照以上的内容来设置即可。还有其他的类似问题或者电脑系统下载后安装使用的疑问都欢迎上系统粉查看解决的方法。