专访OPPOColorOS设计总监陈希:这是一款懂用户情感的系统

实际上除了 OPPO 的硬件,作为软件的 ColorOS 也在密集地变化。从 5 代到 6 代的「无边界」,再到这次 ColorOS 7 的「轻快无边界」,这套系统在用减法来改变传统设计的同时,却也一直通过不断的变化去优化用户和产品之间的交互体验。
减少系统内容反而能提升用户体验?这真是一种非常有趣的做法。

对于 ColorOS 7 的评价,正如我在现场上手时所说,它的变化可以归类成三个维度——看得见、摸得着、听得到。在肉眼可见的变化中,你能体验到它的改变,甚至单凭耳朵都能听得到它和前一版系统的区别。

在 11 月 20 日的活动后,我与 OPPO ColorOS 设计总监陈希做了一次面对面的专访。
说实话,陈希比我想象中年轻而且能侃,原本预估只是 30 分钟的访谈,我们最终聊了 60 分钟。
当然,我也了解到许多发布会上没有介绍到的细节。
01 丨传承与进化
虽然 ColorOS 7 有非常多的变化,但我们其实在它身上还能看到不少 ColorOS 6 的影子,在这个基础上,ColorOS 团队将系统的线条、图案风格进行了大量简化设计。
所以如果说 ColorOS 6 是这套系统的新开始,那么 ColorOS 7 就是「无边界」理念的再次延续。

事实的确如此。在专访时,我向陈希提问了「ColorOS 6 给新系统带来了哪些启发」时,他向我介绍道:
「那么两者直接的变化是什么?」我向陈希追问道。
「他的变化其实有两个。」
陈希似乎也猜到了我会问什么,所以这个答案几乎是脱口而出:
图标的颜色饱和度降低,整个重量变了,观感也从粗变到细。

▲ 左:ColorOS 6;右:ColorOS 7
再一些就是我们讲技术体验的变化,流畅更快,新的版本比旧的版本流畅很多,操作上已经很轻了。
比如说,过去在用手势返回桌面时,系统会稍微延迟一下,这样就会影响手势操作的流畅性。而 ColorOS 7 在这方面做得更加跟手,因为「跟手」本身就是系统轻的体现,因为操作变得更轻了。
说罢,陈希拿出了 ColorOS 6 和 ColorOS 7 两台设备向我做对比,正如我评测常说,500 字的描述都比不上十秒钟的真实体验。
面对 Android 一直被诟病的手势问题,ColorOS 7 也在动画上做了调整,比如系统响应速度和过渡动画,这些在「上滑返回主页」、「左右滑动」。

虽然这些细节陈希在发布会上都没有详细介绍,但在直观的对比中,我能看到新旧系统在跟手性上的明显差异。对此陈希也解释道:
02 丨看得见、听得到的改变
在聊完 ColorOS 6 和 ColorOS 7 的区别后,我向陈希提问了更多关于新系统的细节。
对于新系统观感上的「轻」,陈希分别用过去拟物化和现在的扁平化设计、图标形态、信息密集度来向我解释「轻」的涵义。

首先是系统风格和配色:
对陈希来说,图标、按钮的配色和图案都会影响到整个系统的视觉重量,因此在这次更新中,他们把图标的图案大量简化,并且把色彩饱和度调低,避免与系统主体出现断层感。

▲ 左:ColorOS 6;右:ColorOS 7
另外,图标的配色也大量减少了渐变色的使用,即便是在一个图标中出现多种颜色,也基本不会出现超过三种:

▲上:ColorOS 6;下:ColorOS 7
除了图标的风格和配色,图标的大小也有一点变化。
陈希介绍,新系统的图标会比上一版更小,以前是 158 像素,现在是 150 像素。图标之间的间隔更大,页面显示效果也变得更加简洁,这就好比我们日常的写文排版:
图标本身的变化是一方面,另一方面是自定义设计,对此陈希向我解释这实际上是为了能让用户彰显更多的个性化。

不同的厂商有着不同的产品思维,一些公司可能会有一套美学标准和价值观,用户能跟这个价值观画上等号。
但 ColorOS 选择的是另一条路线,在自有标准的基础上给予用户自由调整的权利,它所强调的是彰显用户自我选择的美,而并非是标准框架的美。
这是一种包含用户个人情感的美,它没有固定的框架,也没有任何一套规则。

和 ColorOS 7 一同到来的还有 OPPO Sans 这套新字体。在了解图标变化后,我向陈希提问了关于 OPPO Sans 的意义和开发细节。
简单来说,OPPO Sans 的问世,其实和之前所用的思源黑体的中文开发难度、美观度有着种种关系:

当然,大胆的创新自然和传统存在冲突的情况,哪怕是一个字,也有笔画、形态上的讲究。
在开发 OPPO Sans 时,团队也曾因「字体应照顾创新美观还是传统规范」的问题,和文字专家发生激烈讨论。
设计上的变化让 ColorOS 7 更亲民,但除了肉眼可见的改变,ColorOS 团队还把这种理念延展到音频当中,大量去除铃声的高音,减少给用户带来急促感和紧张感,将铃声变成符合生活调性的音乐,而不是一种警报。

这里实际上也体现出 ColorOS 7 柔和的主调性,不只是在视觉上让人轻松,即便是闭着眼也能感受到新系统的柔和美。
03 丨简单、高效的操作
全新的系统设计语言是 ColorOS 7 与前代有着明显差异的一面,另一面则是交互上的改变,交互触觉变得更亲民和高效。
「亲民」是一个感受词,这个词很主观、没有规则,所以产品想要做到亲民,必然先从用户角度出发,而不是企业角度,但这也会增加产品的开发成本和难度。
所以,ColorOS 7 给出的答卷是——简化系统操作,提升使用效率。

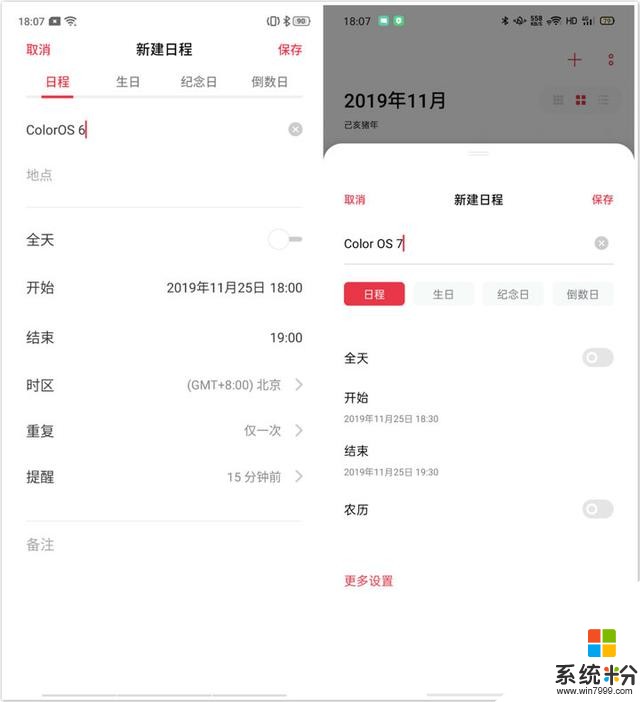
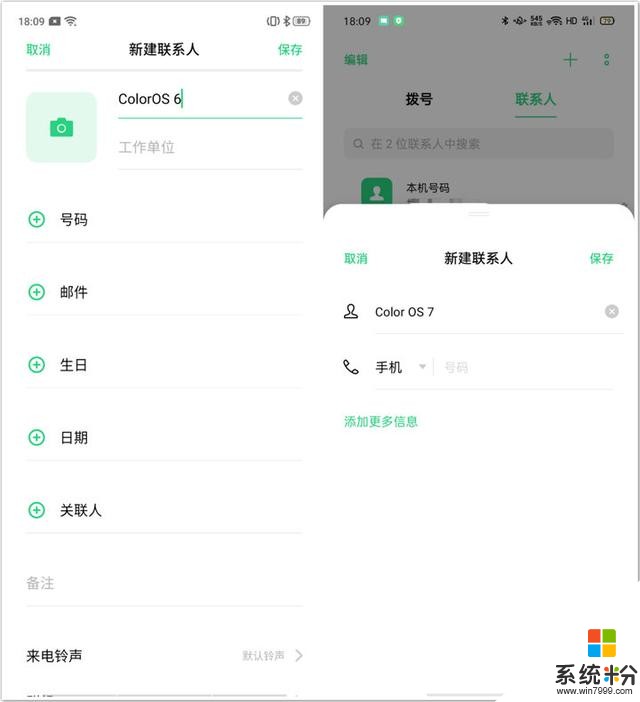
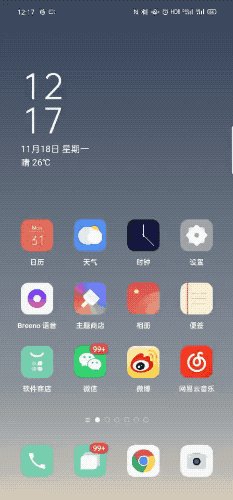
▲左:ColorOS 6;右:ColorOS 7

▲左:ColorOS 6;右:ColorOS 7
和前版系统对比,ColorOS 7 调整了输入框的位置,将新建联系人、日历、闹钟的设置卡片调整到屏幕下方,方便用户在单手条件下也能轻松操作。

▲手势分享截屏
提升使用体验的另一方式是简化步骤。ColorOS 曾经在 2014 年推出过三指截屏,而这次他们更是将区域截屏、分享、长截屏融入到这个功能当中。

▲手势长截屏

▲三指区域截图
将平常需要五步完成的操作,简化为两步,减少用户在页面之间切换的次数。

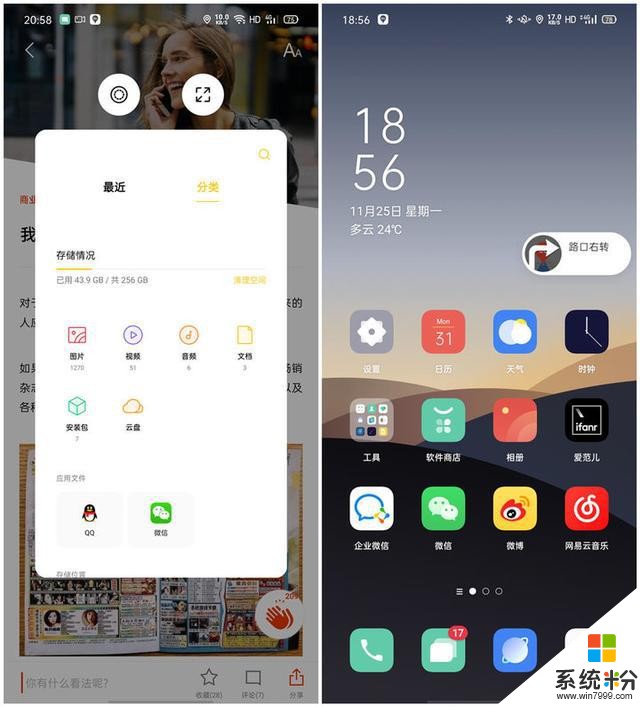
除三指截屏外,本次 ColorOS 7 也带来了「闪回键」和「浮窗气泡」两个功能:
前者能在 App 最小化状态下,用浮窗动态显示 App 关键信息,譬如滴滴打车会显示车牌号、车辆距离;后者能将 App 收纳成浮窗,方便用户随时点开查阅。

不过由于这两个功能只是刚刚问世,因此对第三方 App 的适配比较有限,闪回键暂时只支持三款 App,浮窗气泡只适配系统程序和少部分第三方 App。
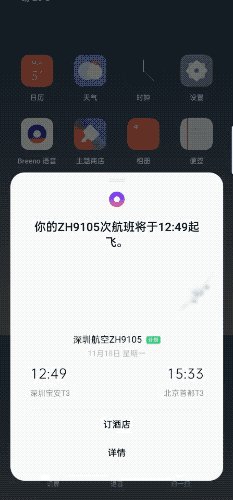
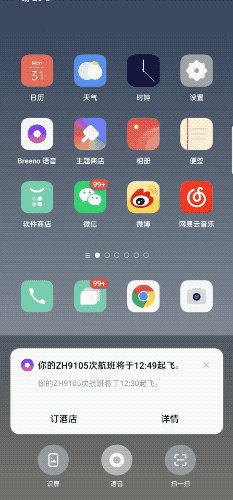
同样简化用户操作的,还有 Breeno 的弹窗提醒。

比如说当我们收到一条航空短信,Breeno 会整理好行程信息,到期弹窗提醒;手机电量低于 9% 时,Breeno 也会弹窗提醒寻找附近的共享充电宝位置;到点休息时,Breeno 也会弹出睡眠建议……
和过去形成鲜明对比的是,以上提到的这些步骤至少都需要三步才能完成,而如今被缩减到一步。

最后,我向陈希了解了关于 Beta 版暗色模式面对暗色模式对部分软件不能完美适配的问题,陈希表示他们会推动第三方优化产品,并根据微信、微博等重点 App 的特性规则进行专门优化。
当然,这无论是对于陈希个人还是整个 ColorOS 的团队而言,都是一件需要用时间去打磨、完善的事。
04 丨不停下的脚步
临近访问尾声,我向陈希提问了 ColorOS 7 对未来 ColorOS 发展的影响,他表示:

也就是说,ColorOS 7 已经基本奠定了未来 ColorOS 设计的大方向,但是在对设计进行大量减法优化以外,系统功能依然会以加法补充完善。
然而,在本来没有突破的地方找突破虽然很难,但却正是陈希和他所带领的团队在今后的首要任务。正当我问陈希「ColorOS 团队接下来的任务是什么?」的时候,他表示:

在访问结束后,我和 ColorOS 的工作人员简单聊了几句,不得不服他们能在 8 个月之内对整个系统进行改造。我问,在如此短的时间内既重新设计系统、又增加新功能,开发节奏岂不是很紧张?
他回答:









